Set up local pickup
You can set up the option for customers to pick up their online orders at your retail store, curbside, or any location that you choose.
After you enable the local pickup option, your customers can choose between Ship and Pick up in the Delivery method section of your checkout. When they select Pick up, they can choose the location where they want to pick up their order.

Prerequisites
You need to complete the following before you can offer local pickup:
Verify that the fulfillment priority order for your online orders is set up to meet your business needs.
Stock inventory at each pickup location.
Disable any pickup apps.
Ensure that each person who is preparing items for pickup or marking orders as picked up has access to your Shopify admin.
Update any location names so that customers can understand where to go to pick up their order.
Let each pickup location fulfill online orders.
By default, letting a location fulfill online orders also means that non-pickup online orders can take inventory from your pickup or retail locations. Make sure that you review your fulfillment priority and modify it if necessary. If the Continue selling when out of stock option is selected for a product, then local pickup orders can be placed for locations without inventory.
1. Set up local pickup option
Steps:
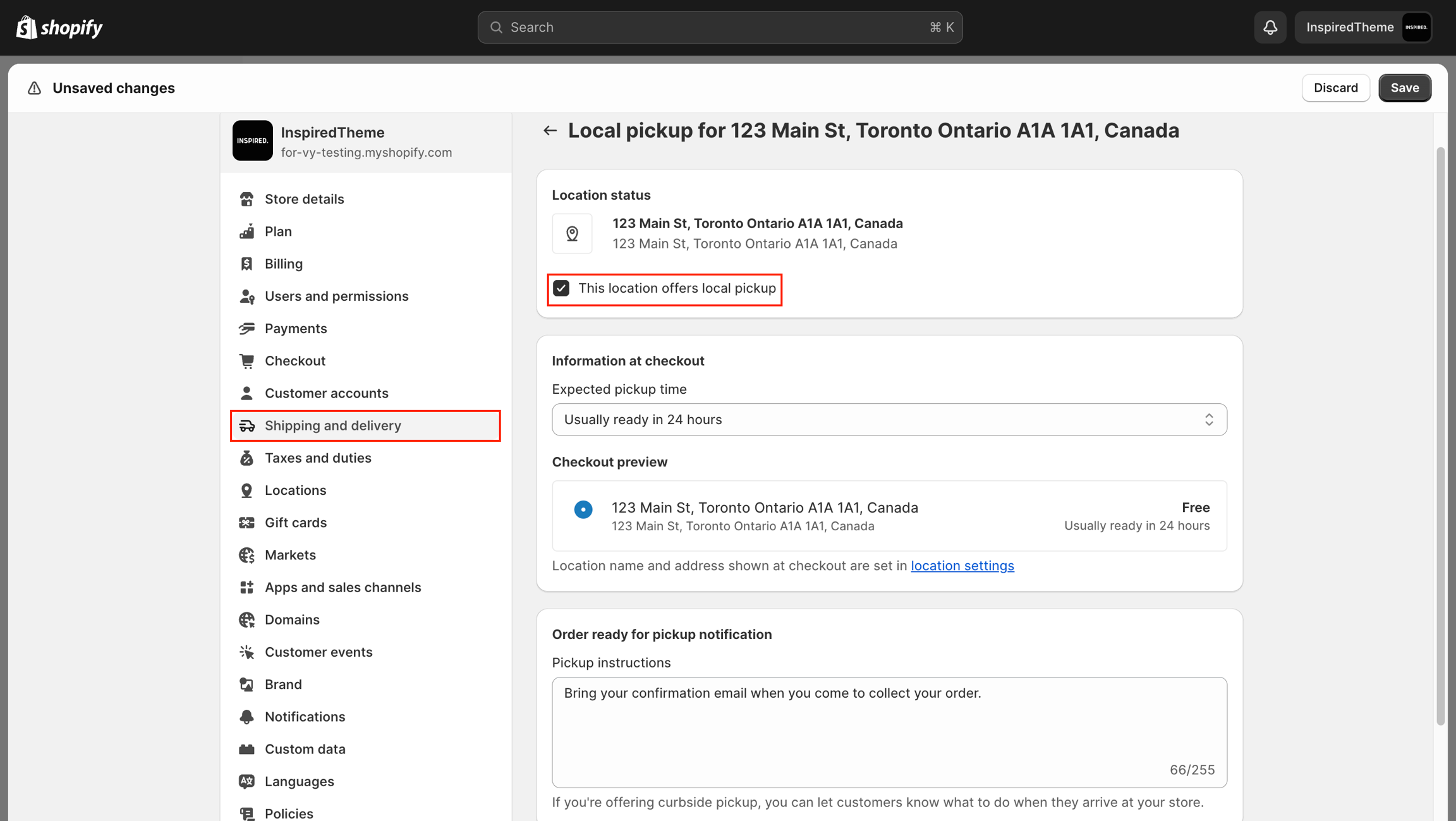
From your Shopify Admin, go to Settings > Shipping and Delivery.
In Local pickup, click Manage beside the location you want to enable local pickup. Click Show more if you have several locations. You must have a location set up already before you can select it, see Locations to set up multiple locations.
Under Location status, select This location offers local pickup.
Under Information at checkout, change the settings to meet your needs.
Under Order ready for pickup notification, enter pickup instructions for customers (Optional).
Save the settings.

2. Show pickup availability to your customers
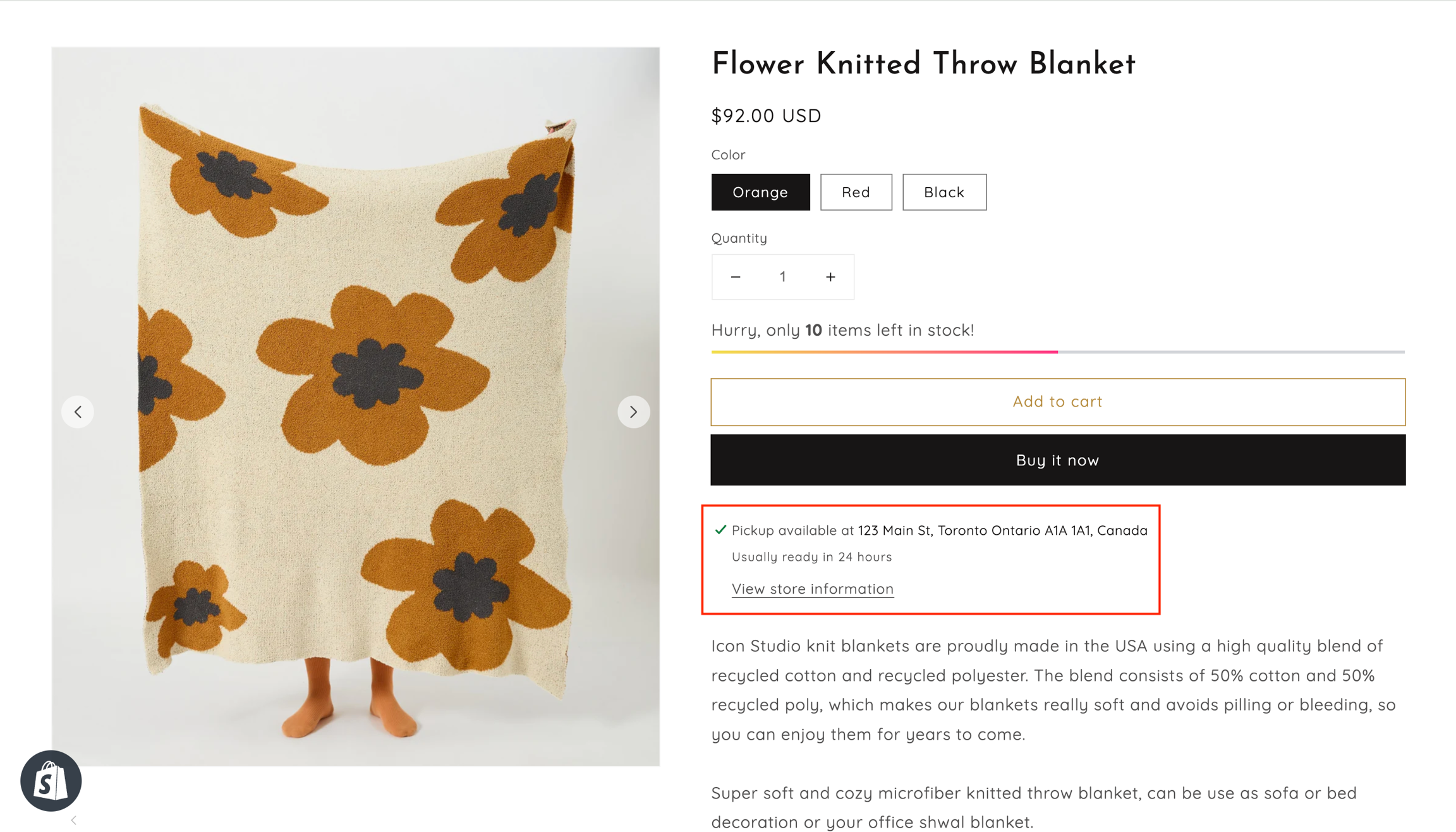
Inspired Themes lets you show customers whether a product is available for local pickup. On each product page, a pickup availability section shows whether the product is available, and the estimated time frame for pickup.

This information appears only for products that are stocked in at least one pickup location and have This is a physical product selected in the Shipping section of a product variant's details.
Steps:
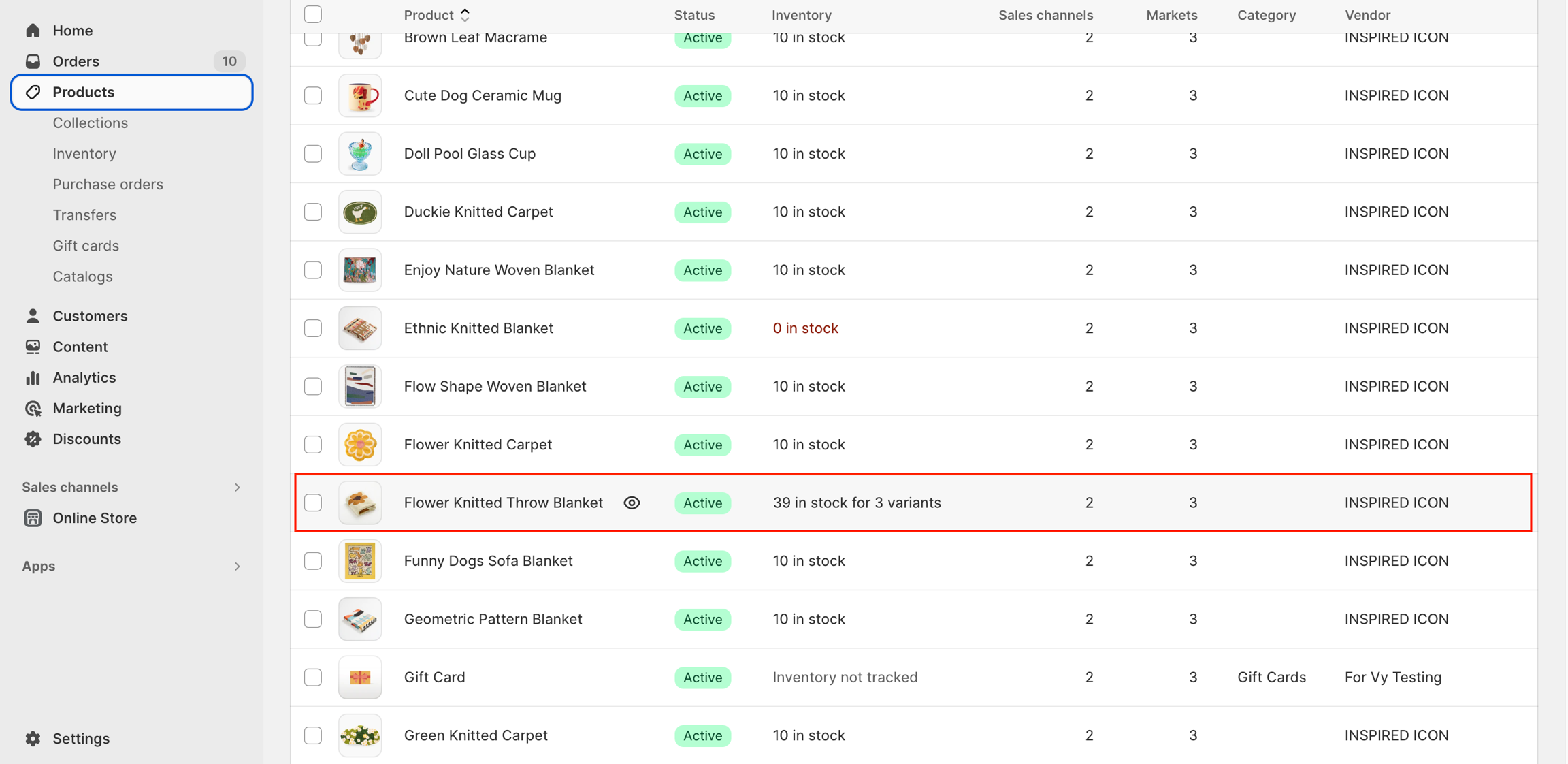
From your Shopify Admin, go to Products.
Select a product.

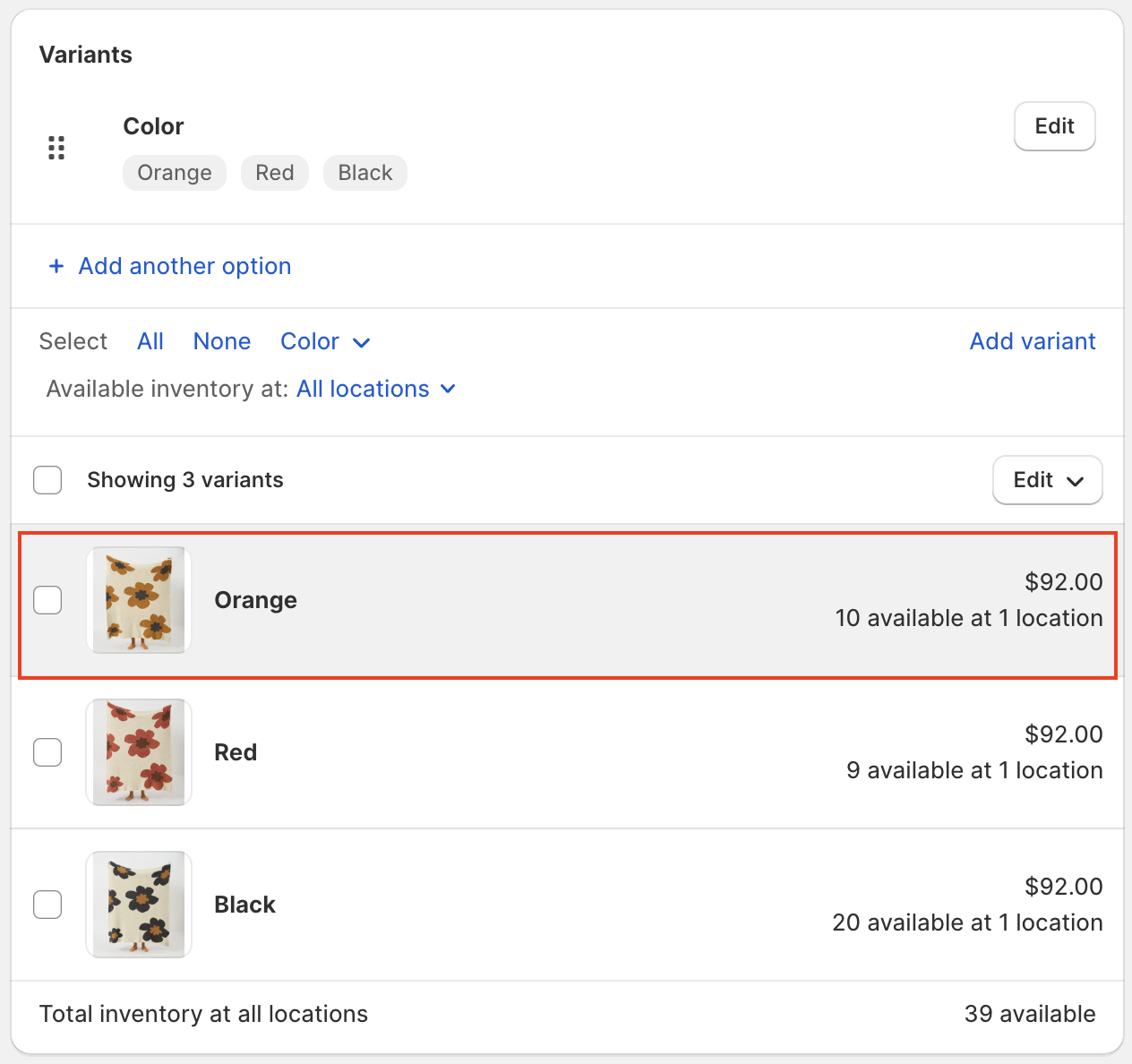
Under Variants, select a variant.

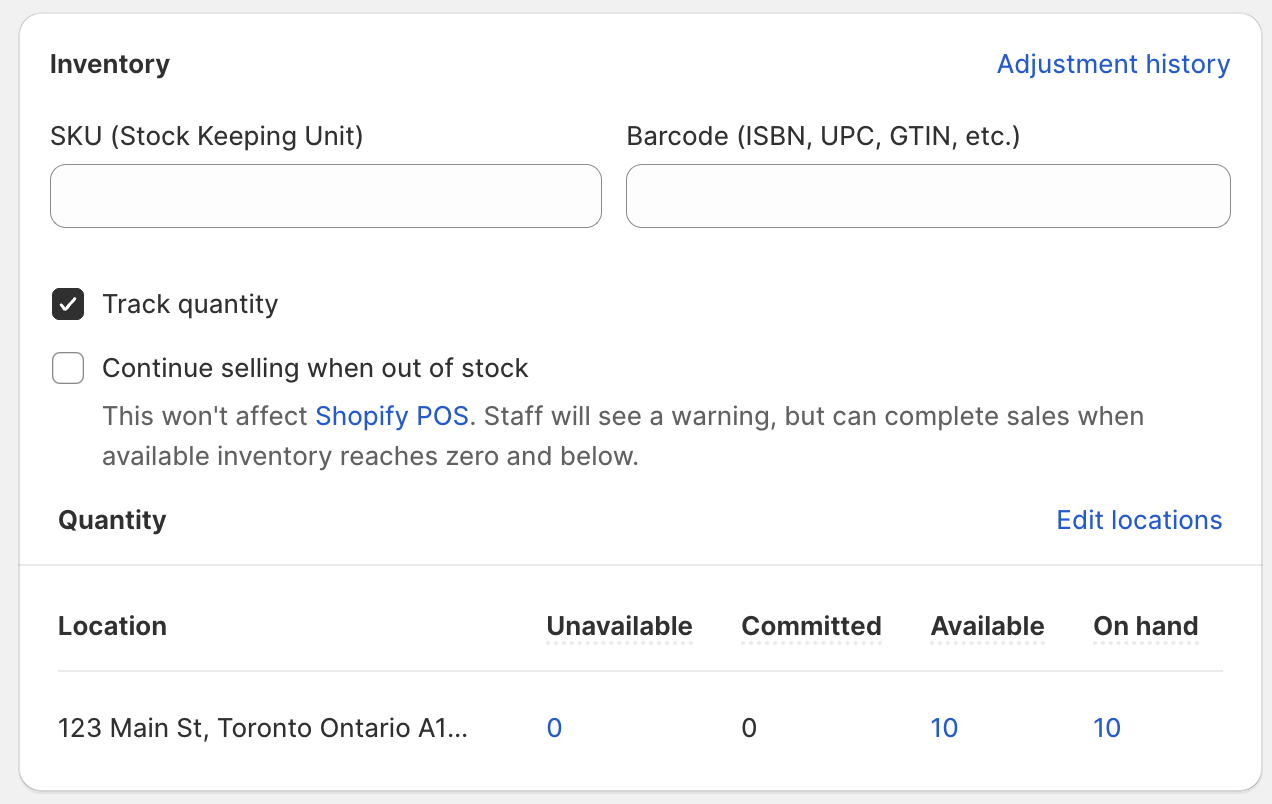
Under Inventory, select locations that stock the selected variants.

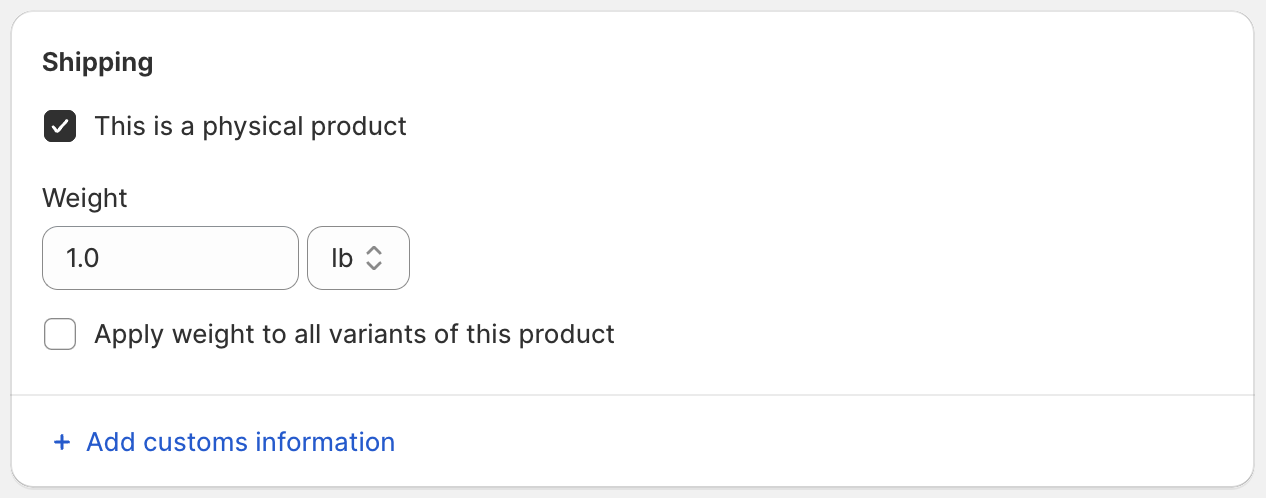
Under Shipping, check This is a physical product.

Save the settings.
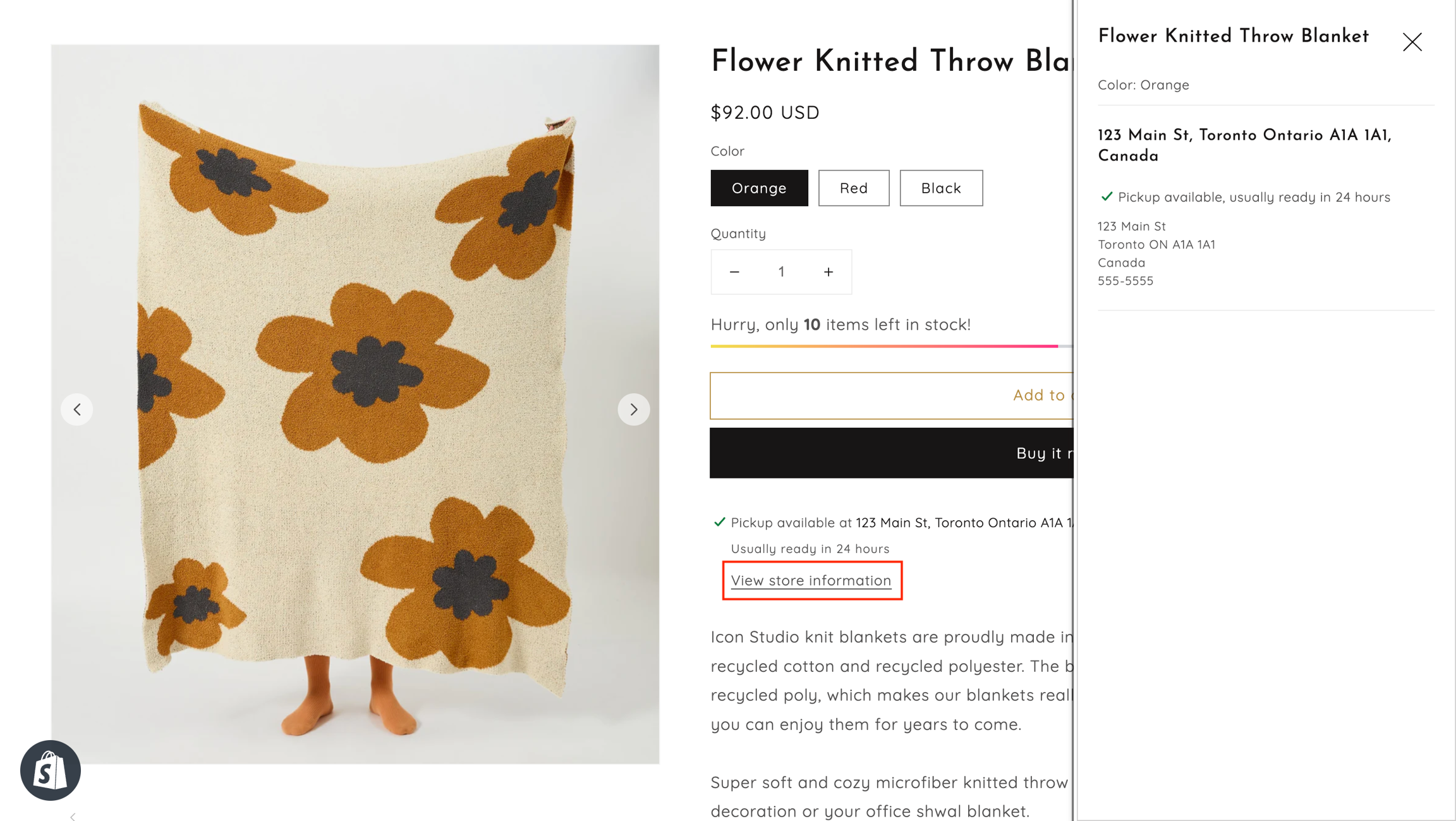
If you have local pickup enabled for only one location, then the location and pickup availability is displayed for that location. Customers can click View store information to learn more about the pickup location.

If you have local pickup enabled for more than one location, then the pickup availability section displays the location and pickup availability for one of your stores. Customers can click Check availability at other stores to check the product's availability at all of your locations that have pickup enabled.
Last updated
Was this helpful?