Footer blocks
The Footer appears at the bottom of every page. It's a great place for quick-access links, contact details, and other store information.
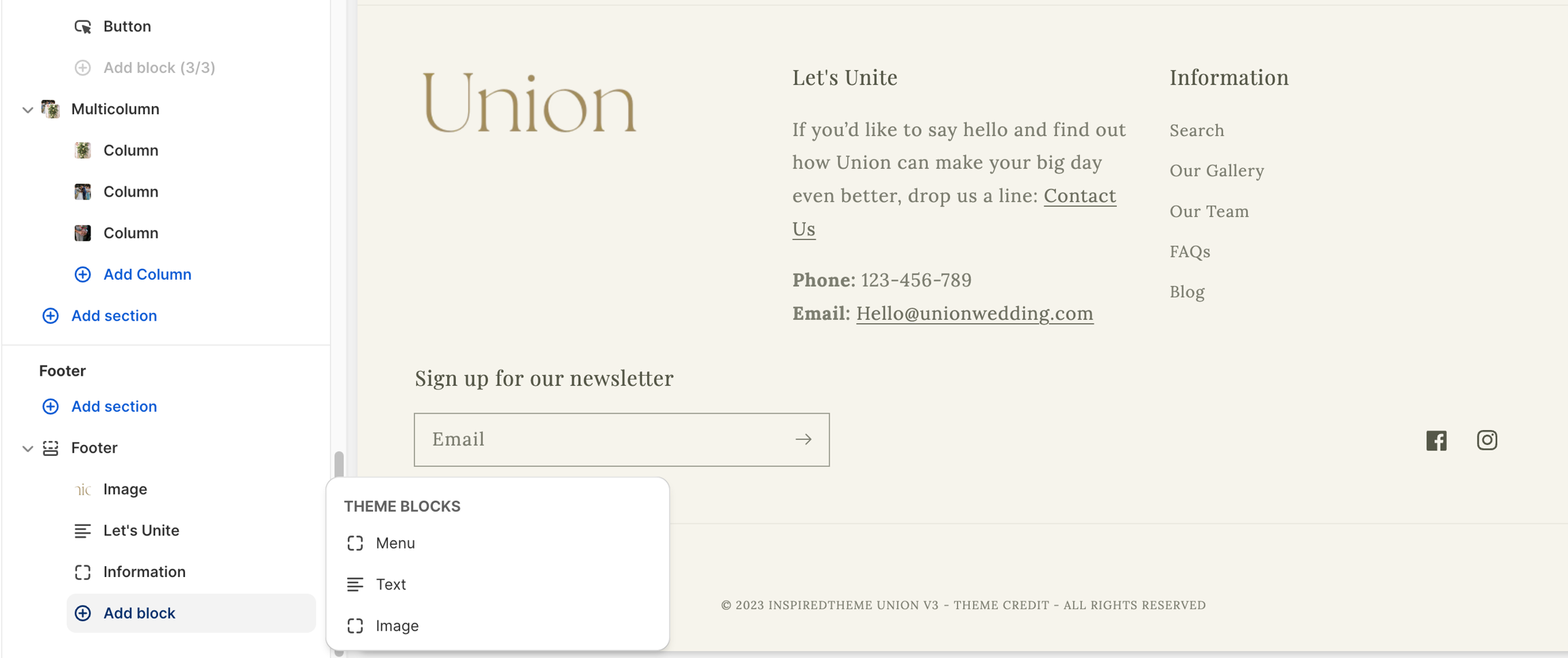
1. Click the arrow beside the Footer section to reveal the Footer blocks.




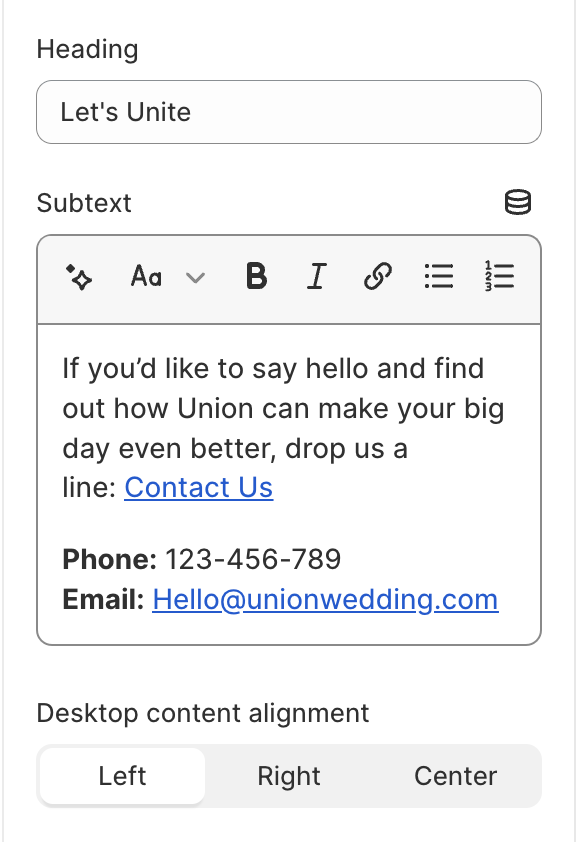
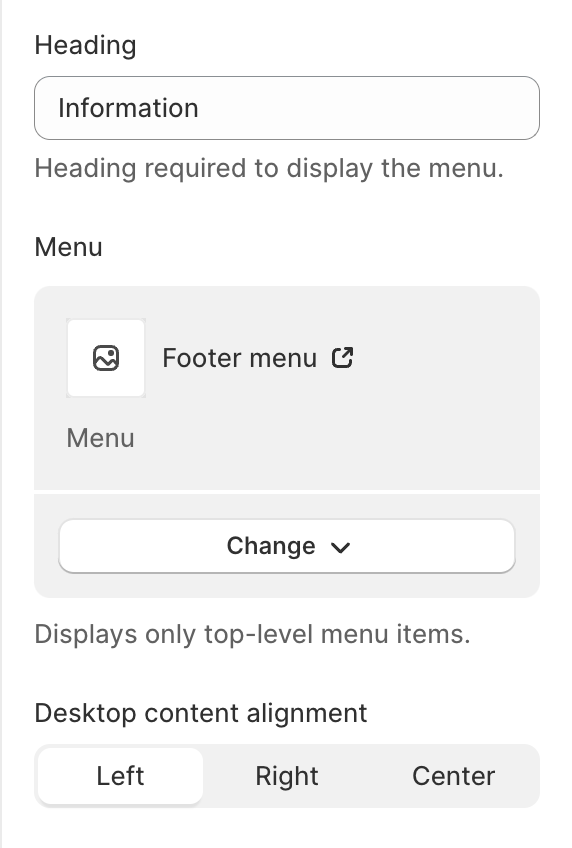
2. Adjust the Desktop content alignment of each block to create the best layout for your Footer.
Last updated
Was this helpful?