How to enable the country/region selector?
A country/region selector is an essential feature for any global e-commerce store, allowing customers to choose their location to see localized information such as pricing, shipping options, and available products. This functionality not only enhances user experience but also helps store owners manage regional differences more efficiently.In this guide, we'll share the process of setting up the country/region selector with Inspired Themes.Requirements for Enabling the Country/Region SelectorBefore you proceed with enabling the country/region selector on your store, ensure that Shopify Payments is activated as a payment method.
Step 1: Set up Shopify Payments
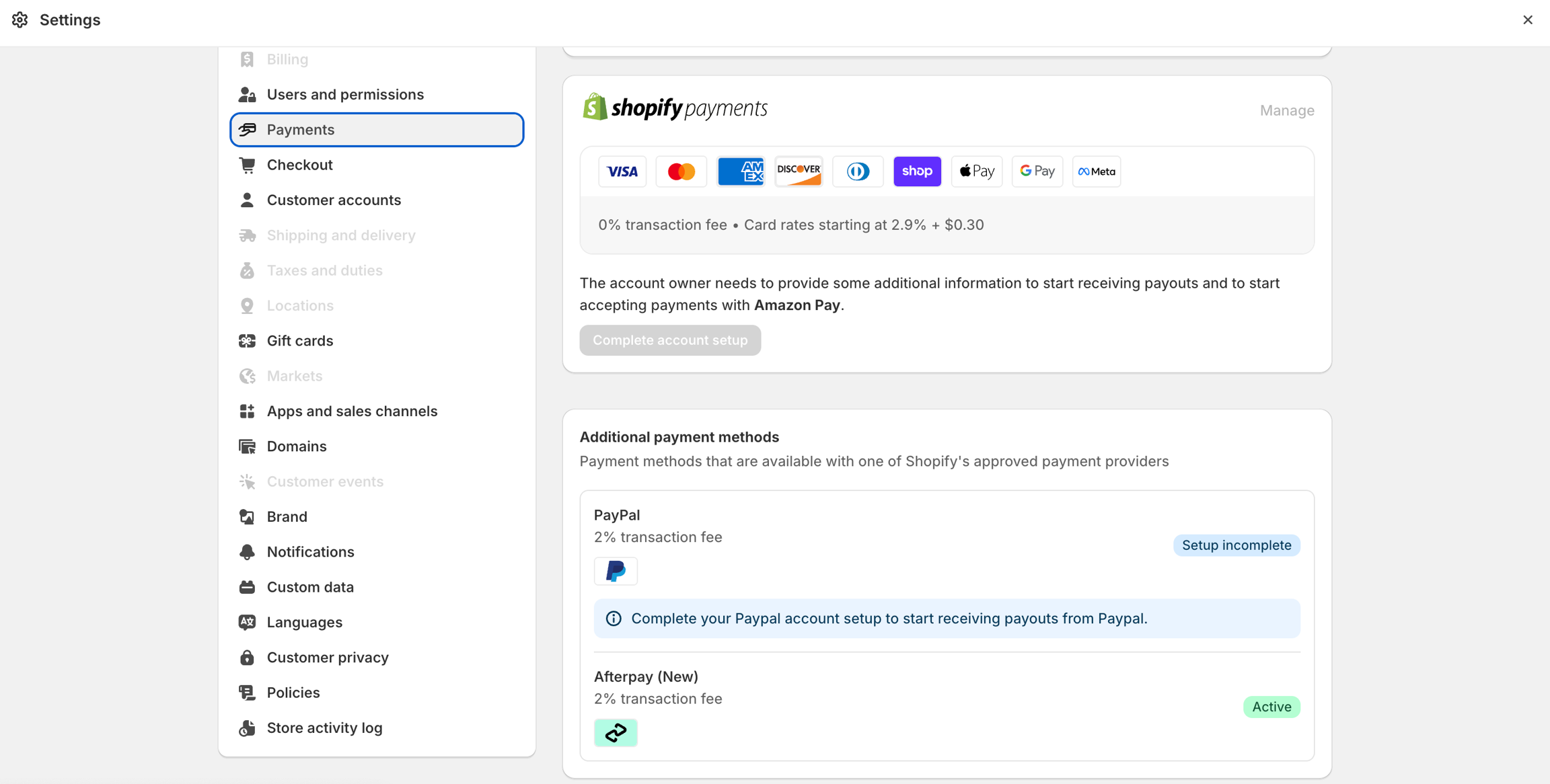
From your Shopify admin, go to Settings > Payments.

Activate Shopify Payments in one of the following ways:
If you haven't set up a credit card payment provider on your account, then click Complete account setup in the Shopify Payments section.
If you have a different credit card payment provider enabled, then click Activate Shopify Payments in the Shopify Payments box, and then Activate Shopify Payments in the dialog. This removes any other credit card payment provider from your account.
Enter the required details about your store. If you're eligible, then a Shopify Balance account is created for you. Otherwise, you're prompted to enter your banking information.
Click Save.
Step 2: For your country/region selector to function, your markets must be set up in your store:
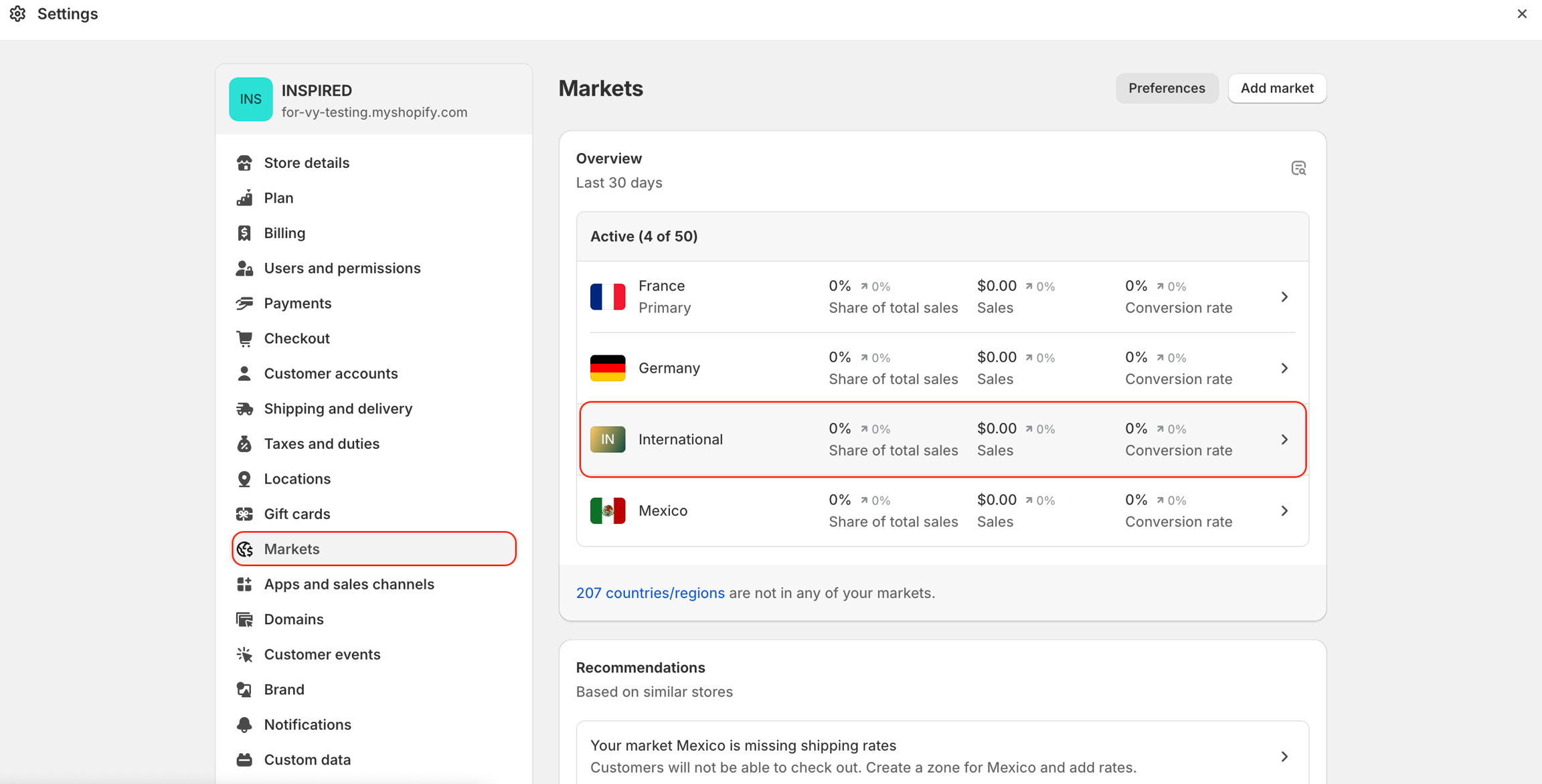
From your Shopify admin, go to Settings > Markets

Click the International

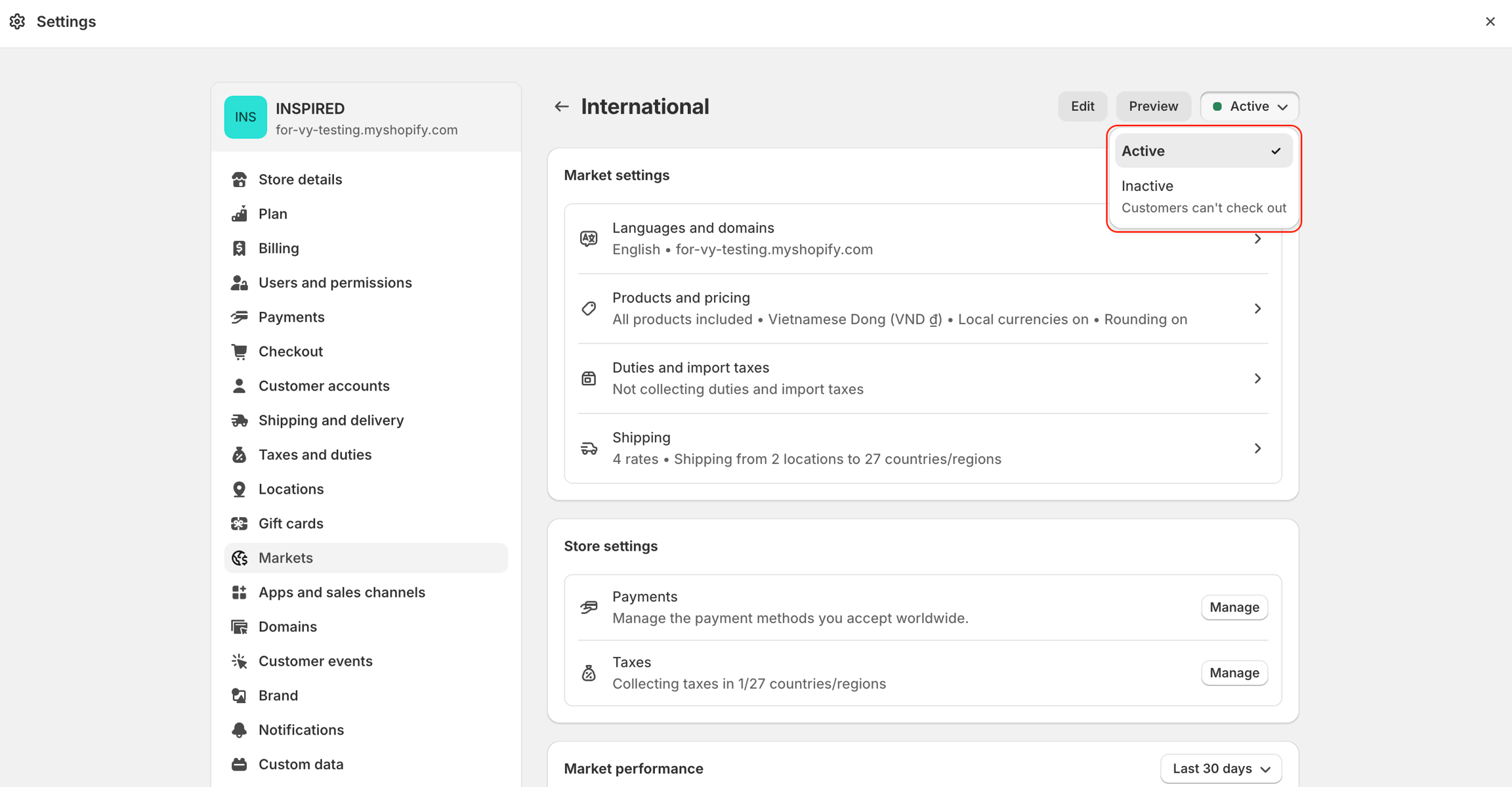
Ensure the market is Active. Select the Active option in the top right corner.

Click Save
When you have your markets set up, your customers will be able to view prices, pay for orders and receive refunds in their local currency. Prices are converted automatically, but you can set exchange rates manually.
Step 3: In the Theme Editor, select your Footer section, then check the Enable country/region selector box.

After you set up your markets with different languages and currencies, you also need to direct customers to their localized shopping experiences.
Geolocation - This free app automatically integrates with Shopify Markets and lets you recommend the best country and language for your visitors based on their browser preferences and location. Your visitors can also change their country and language anytime with selectors, which work with any theme.
Last updated
Was this helpful?