Product grid
The Product grid section organizes your Collection's products in a grid. You can adjust the layout of the grid, and change the shape of all your product images.

How to customize the Product grid section:
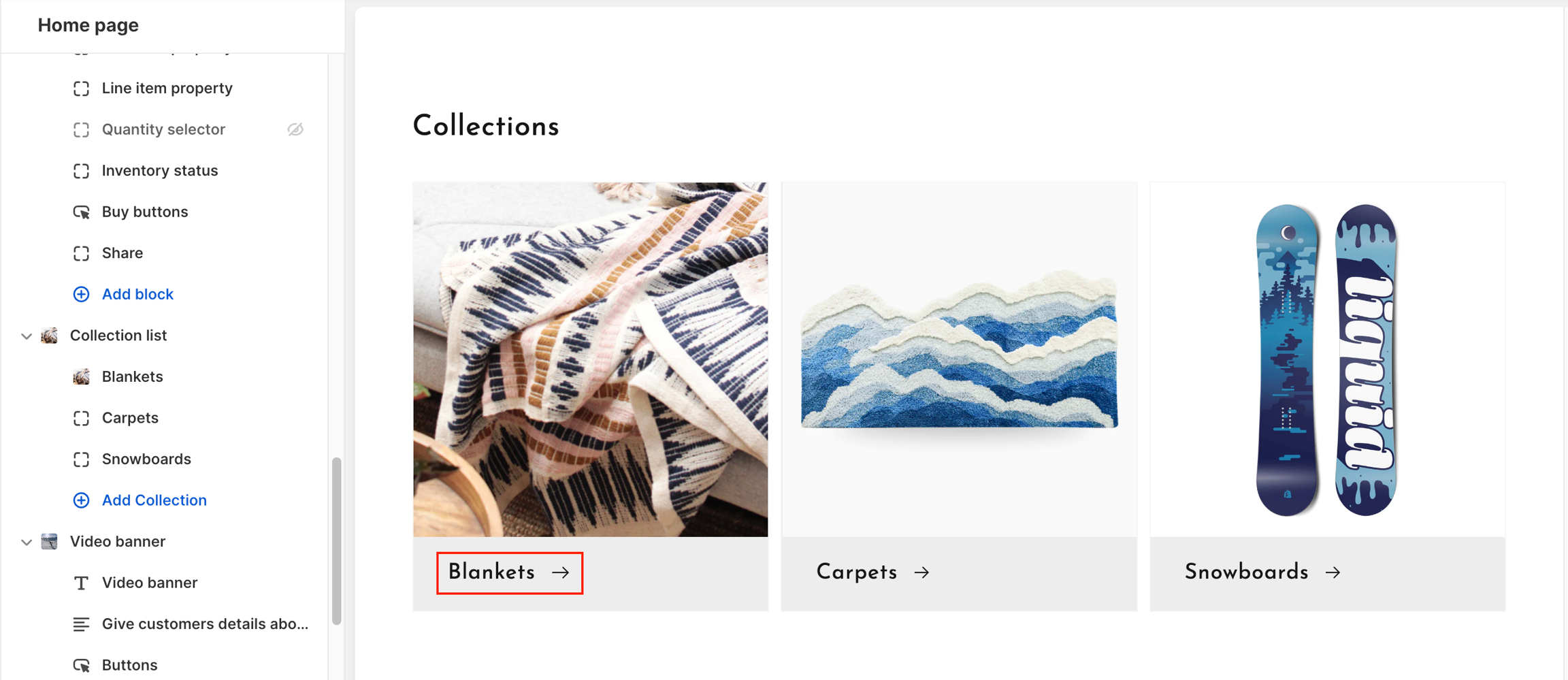
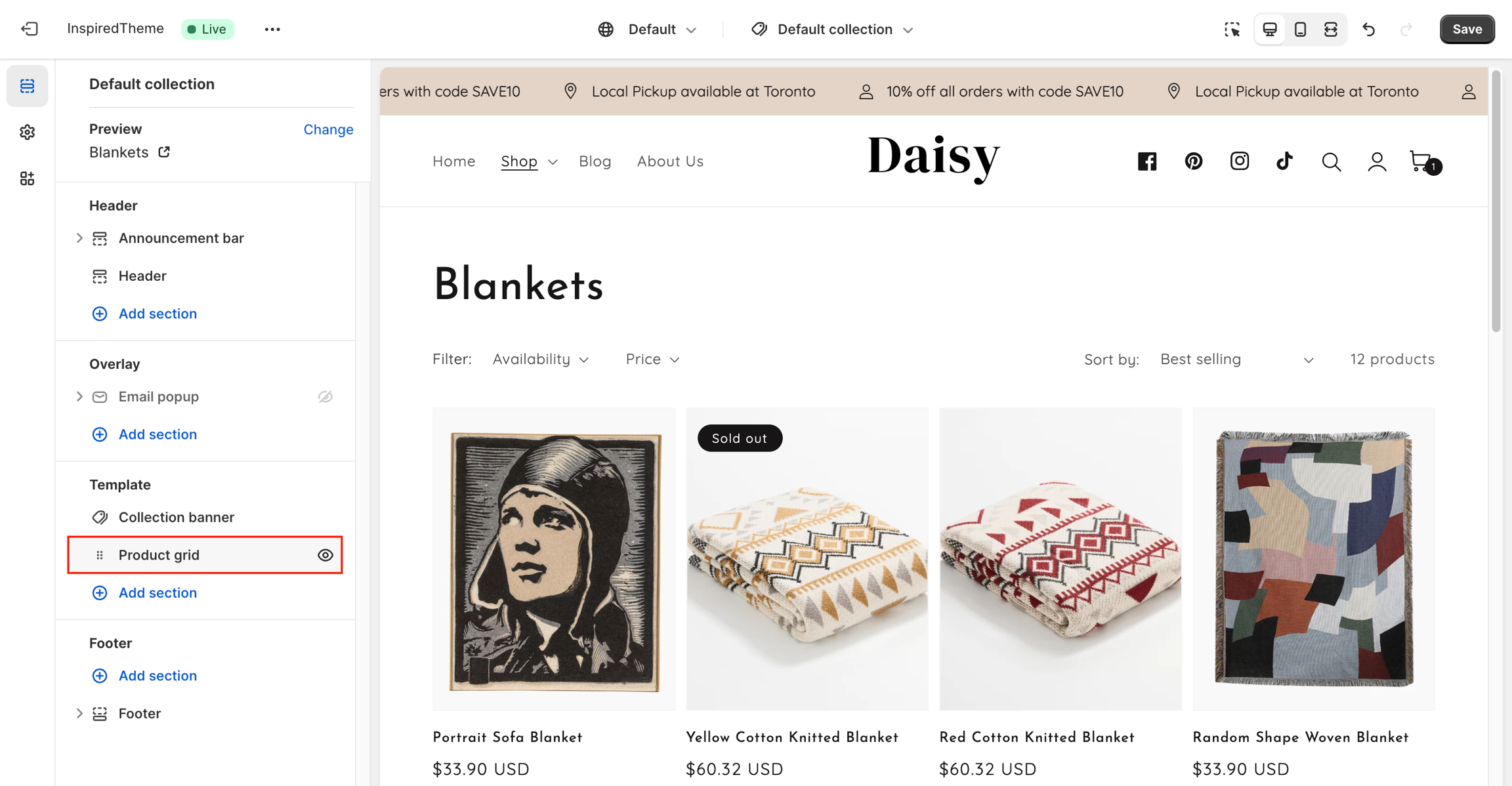
In the theme editor, click on the Collection that you intend to edit. (e.g. Blankets)

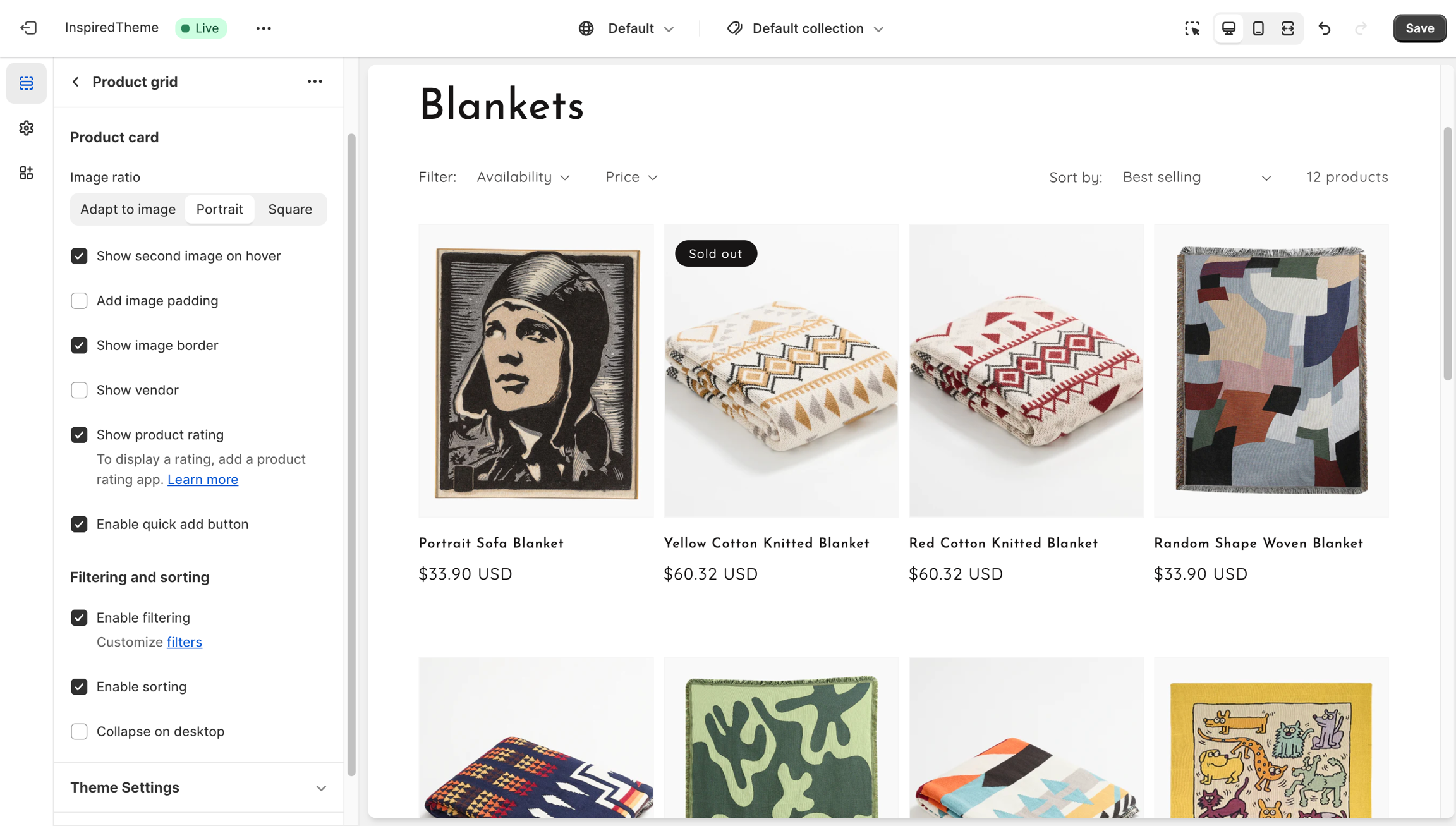
Click on the Product grid section to open the settings.

Use the sliders to set how many Products per page to display. (between 8 and 24)

Product card:
The Image ratio setting adjusts the size or shape and helps your images look great.

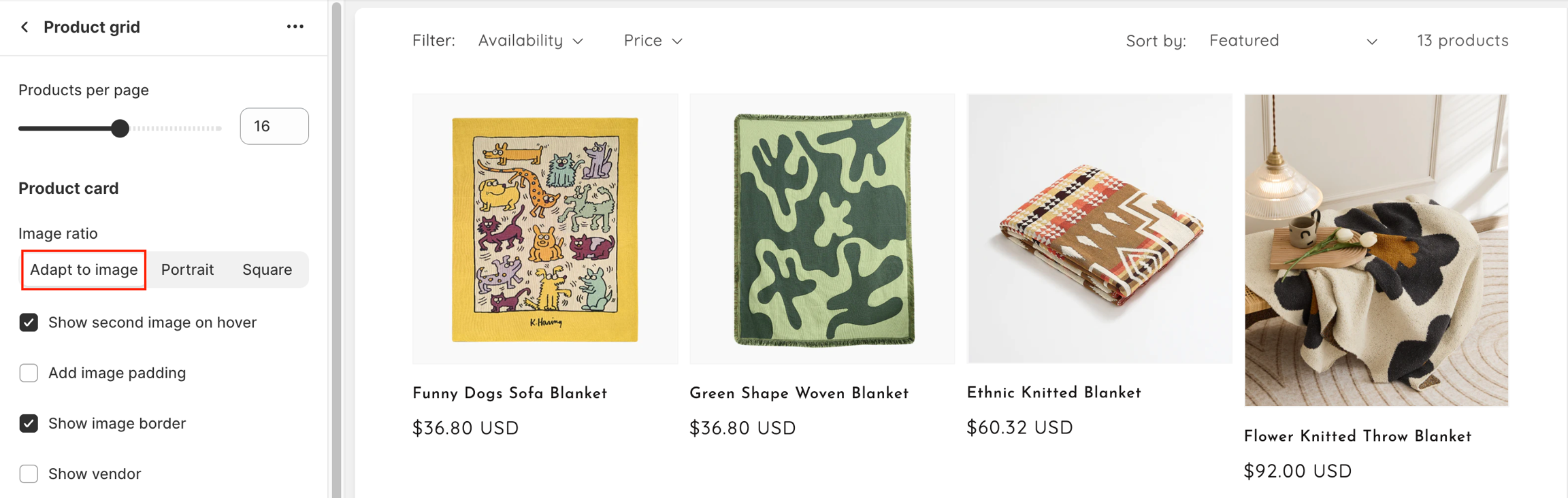
You can select the Adapt to image option to show all images with their original orientation.

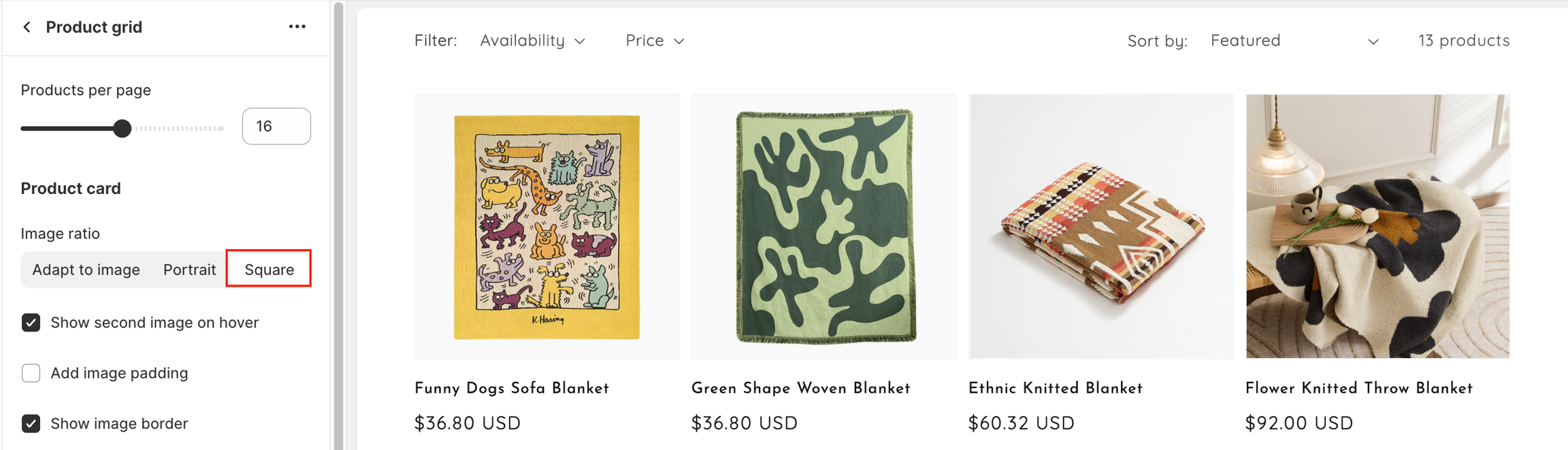
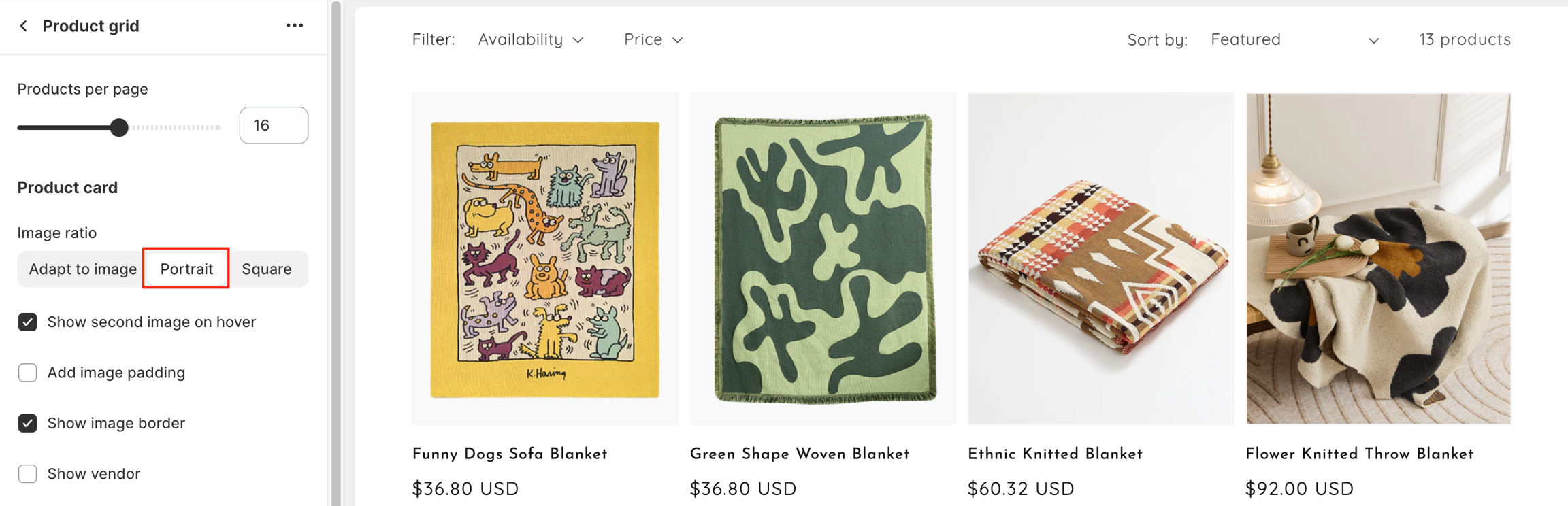
To make your product images a uniform shape and size, select the Image ratio to crop your uploaded images to:


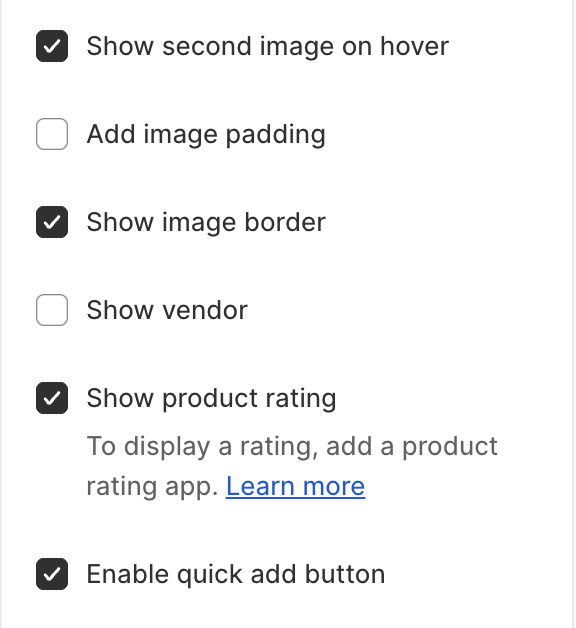
You can also enable/disable showing second image on hover (the second product image will display when a product is hovered over), vendors and product rating, and Enable quick add button in this section.

The Quick add button in InsnpiredTheme allows customers to add products to their cart without leaving the page they are on. When Quick add button is enabled, customers can either purchase the product immediately or if the product contains variants, are taken through the process of choosing variants.
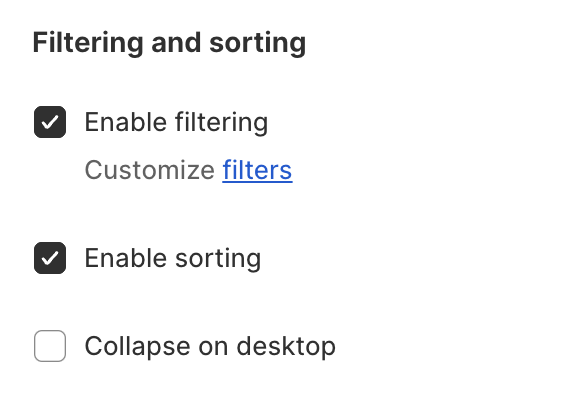
Filtering and sorting:

Let customers discover products quickly by filtering your products by availability and price. To hide filters, go to your Collection template, click Product grid, and toggle off the Enable filtering option.


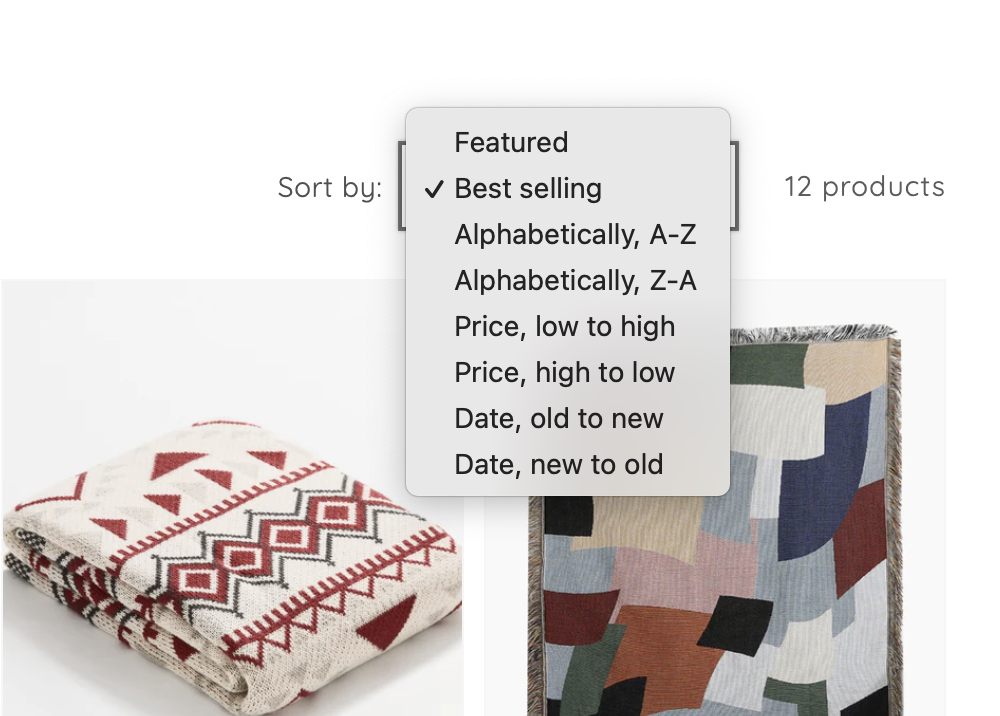
Your customers can also use the Sort by function to list products by name, price, date, etc. when you enable the sorting option.

Click Save.
Last updated
Was this helpful?