Header
The header is a content block at the upper part of your website that appears on every page. InspiredTheme includes multiple header styles to easily customize the look of your main header.
The header usually contains the logo of a store, the main navigation menu, and other elements such as a search bar, shopping cart icon, etc. The header plays a vital role in branding your store, helping visitors navigate, and displaying your most important pages.
1. Header settings:
Click the Header section and open the section settings.

Use the Color scheme dropdown to set the color for the header section.
Check the Enable transparent header checkbox to turn on the transparent header feature.
You can make your store's header transparent on your Home page to display your Slideshow, Video banner, or Image banner section at the top of the page.

Select Change icon & text color to set your color: enter a hex color code, or choose the color from the color picker. The color will need to contrast with your slides or video to ensure visibility.
Add a Logo image to be used specifically with the transparent header.
Note: Use an edited logo image with alternate colors to contrast with your slideshow images. For example, you may need a dark-colored version of your logo to look good on light-colored backgrounds.
This image only displays when the header is transparent. Your main logo image will automatically display when the header is no longer transparent.
2. Logo settings:
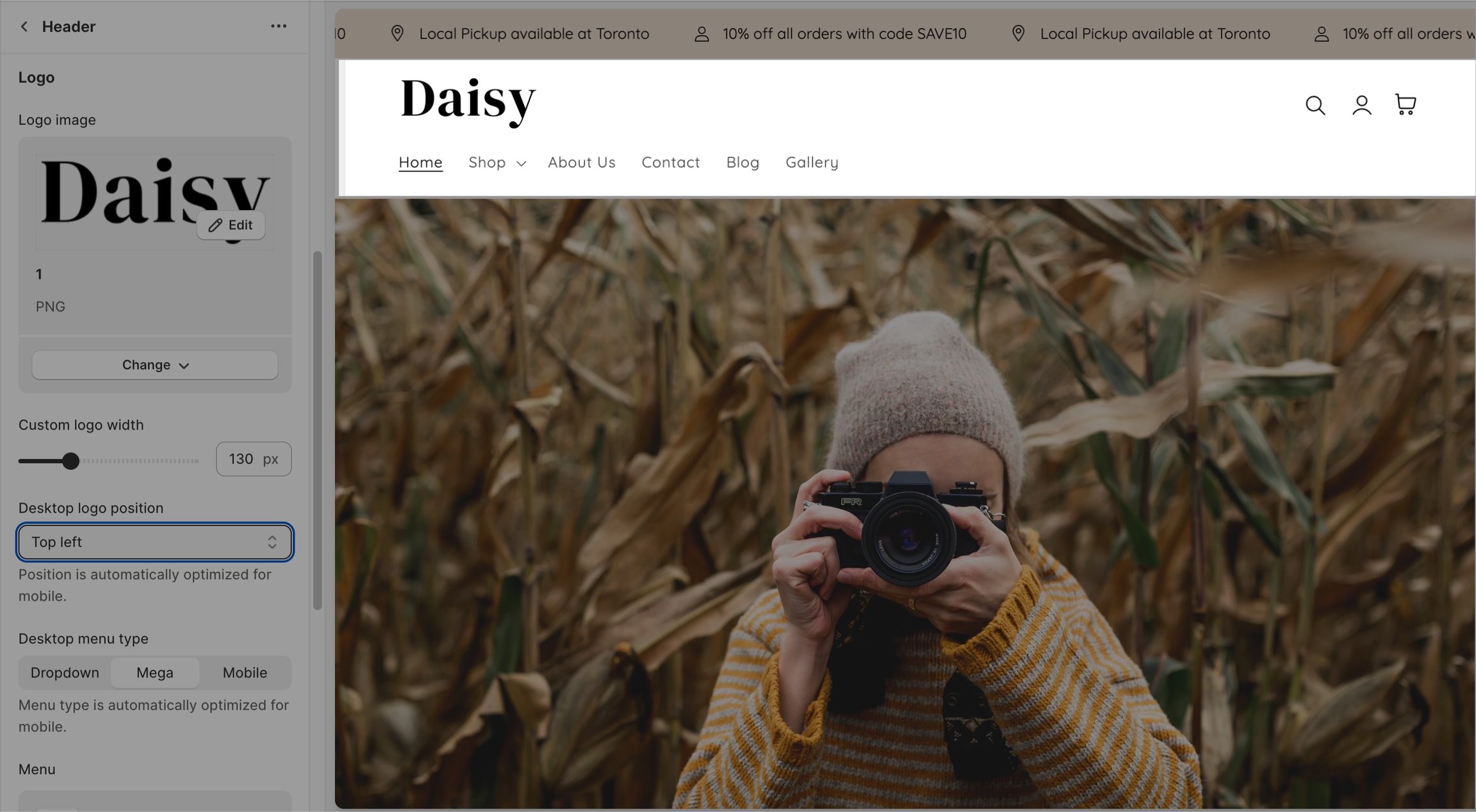
Select or upload an image to be used as the logo in the heading. If you don't upload a logo, the name of your store appears instead. We recommend using a logo with a transparent background.

Use the Custom logo width slider to change the size of the logo in the header.
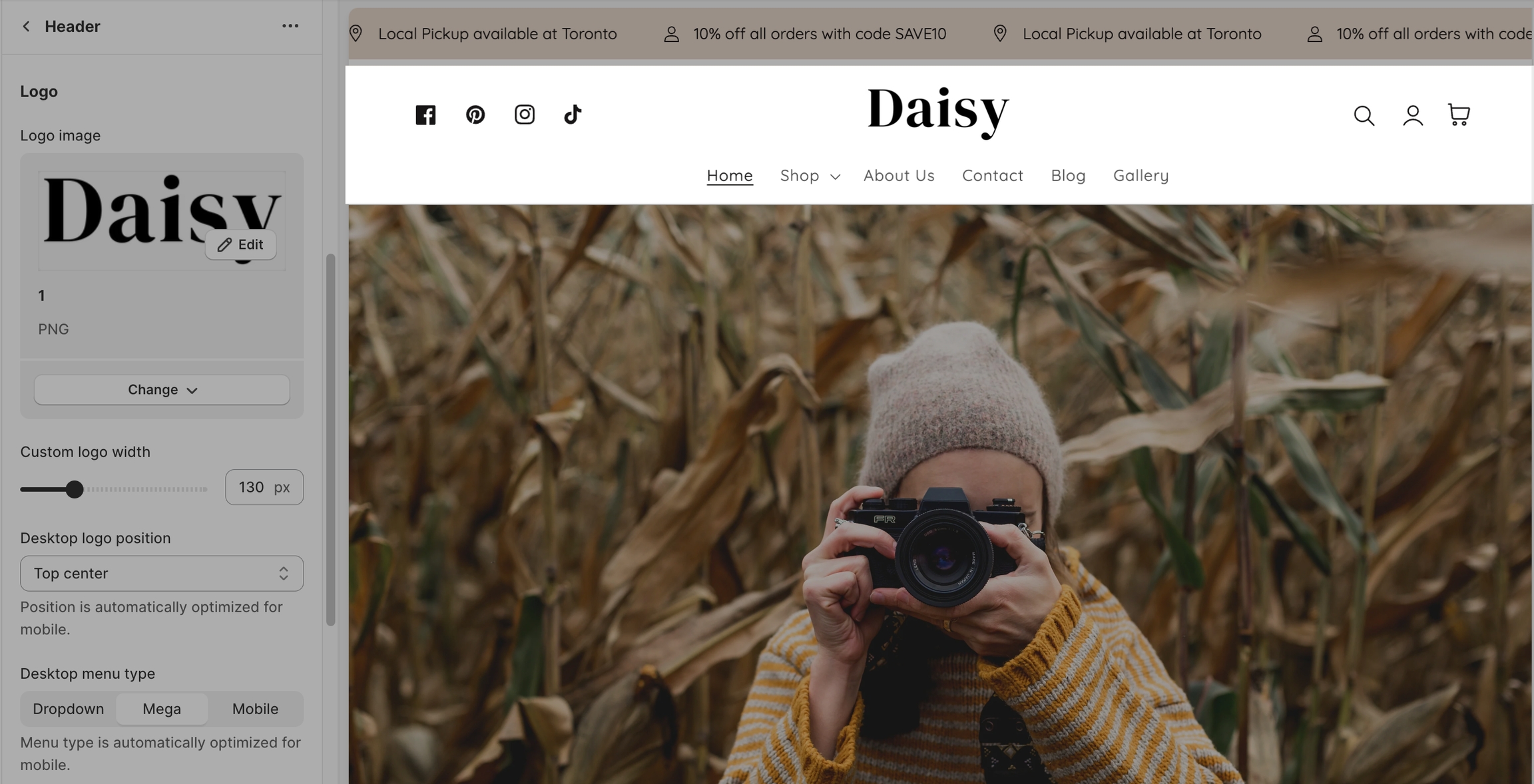
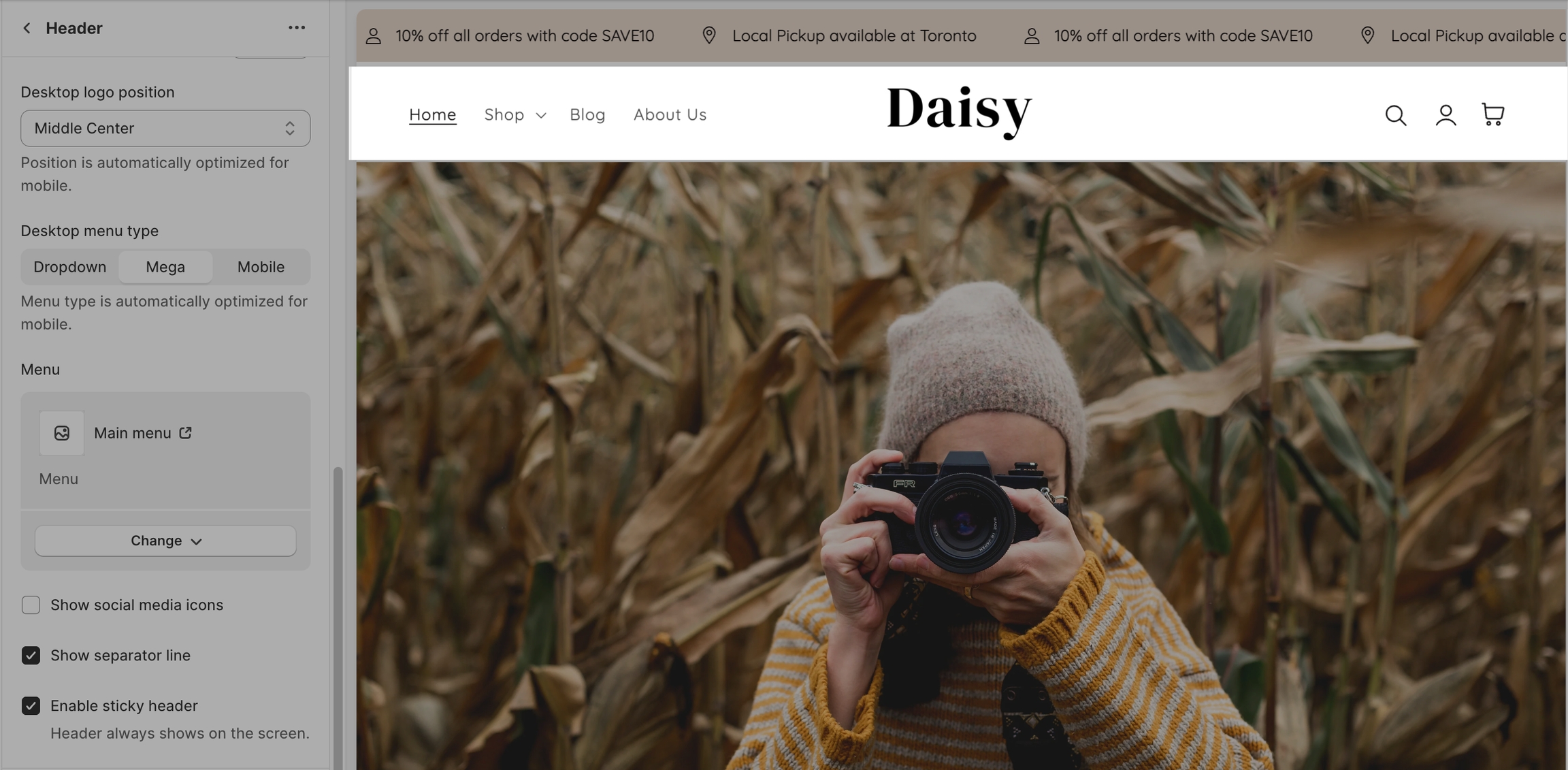
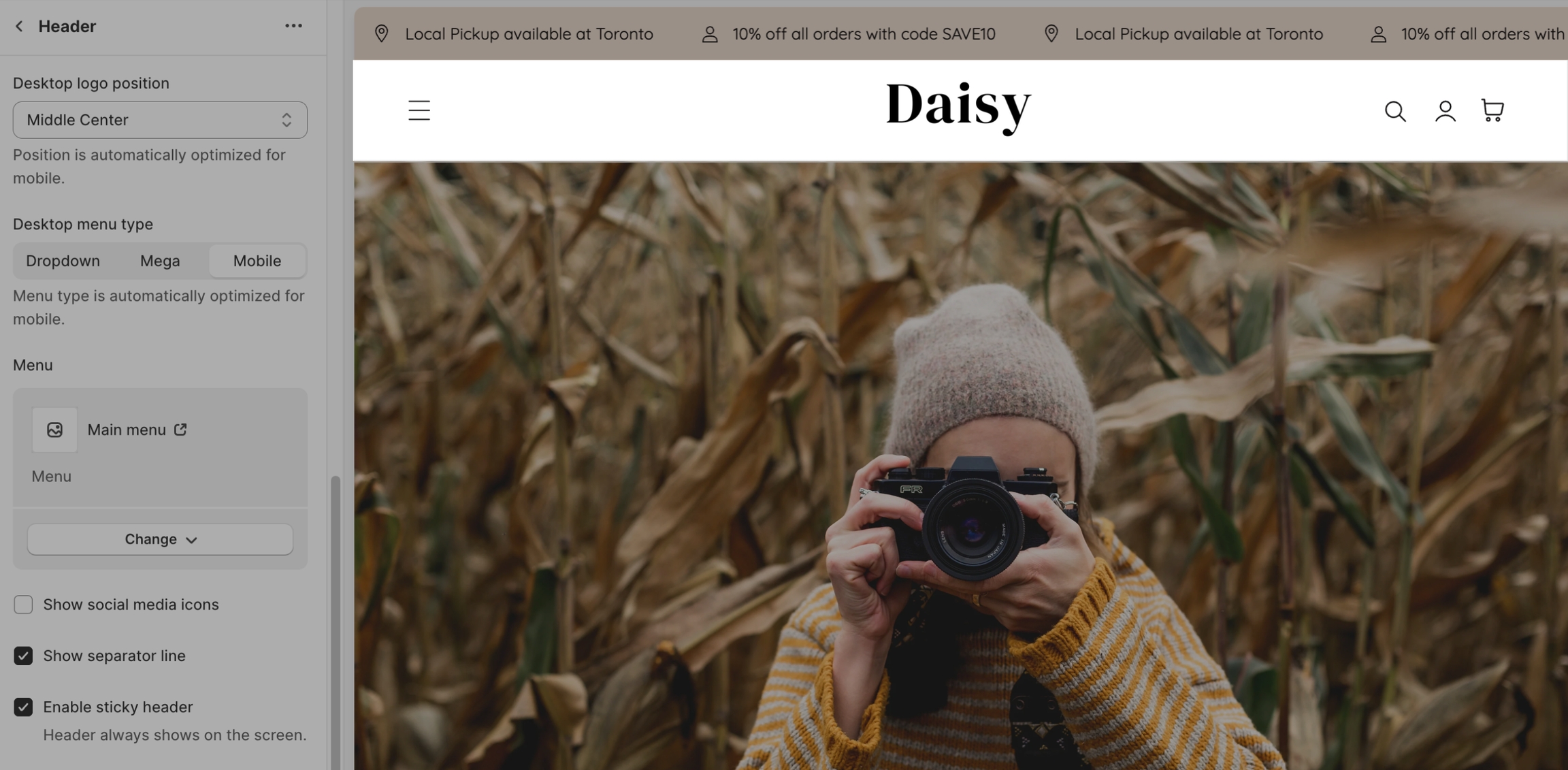
Change the Desktop logo position based on your preferences.
This style places the brand logo to the left with the navigation in the center. The design is a more compressed header area. Ideal for smaller/shorter navigation menus.

3. Menu settings:
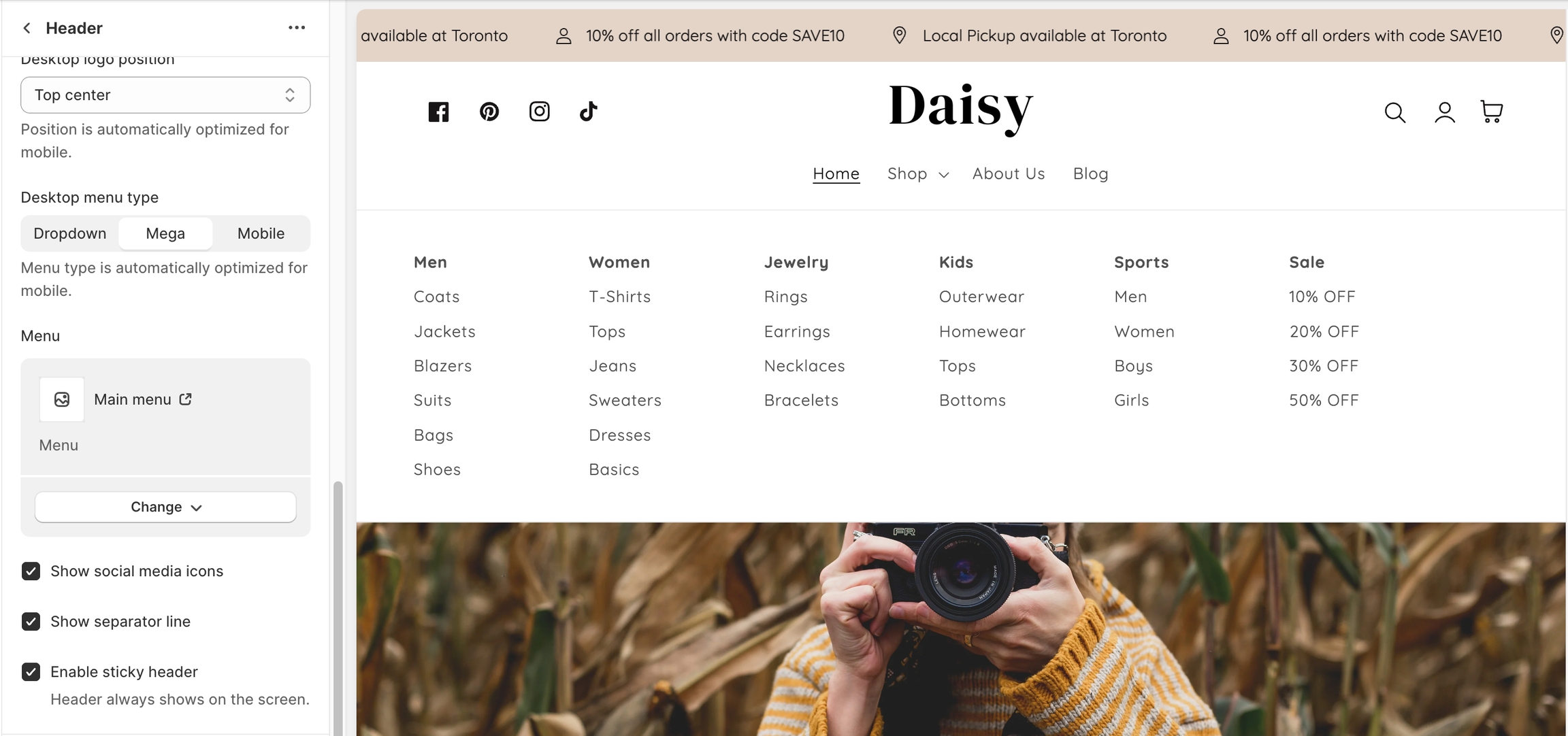
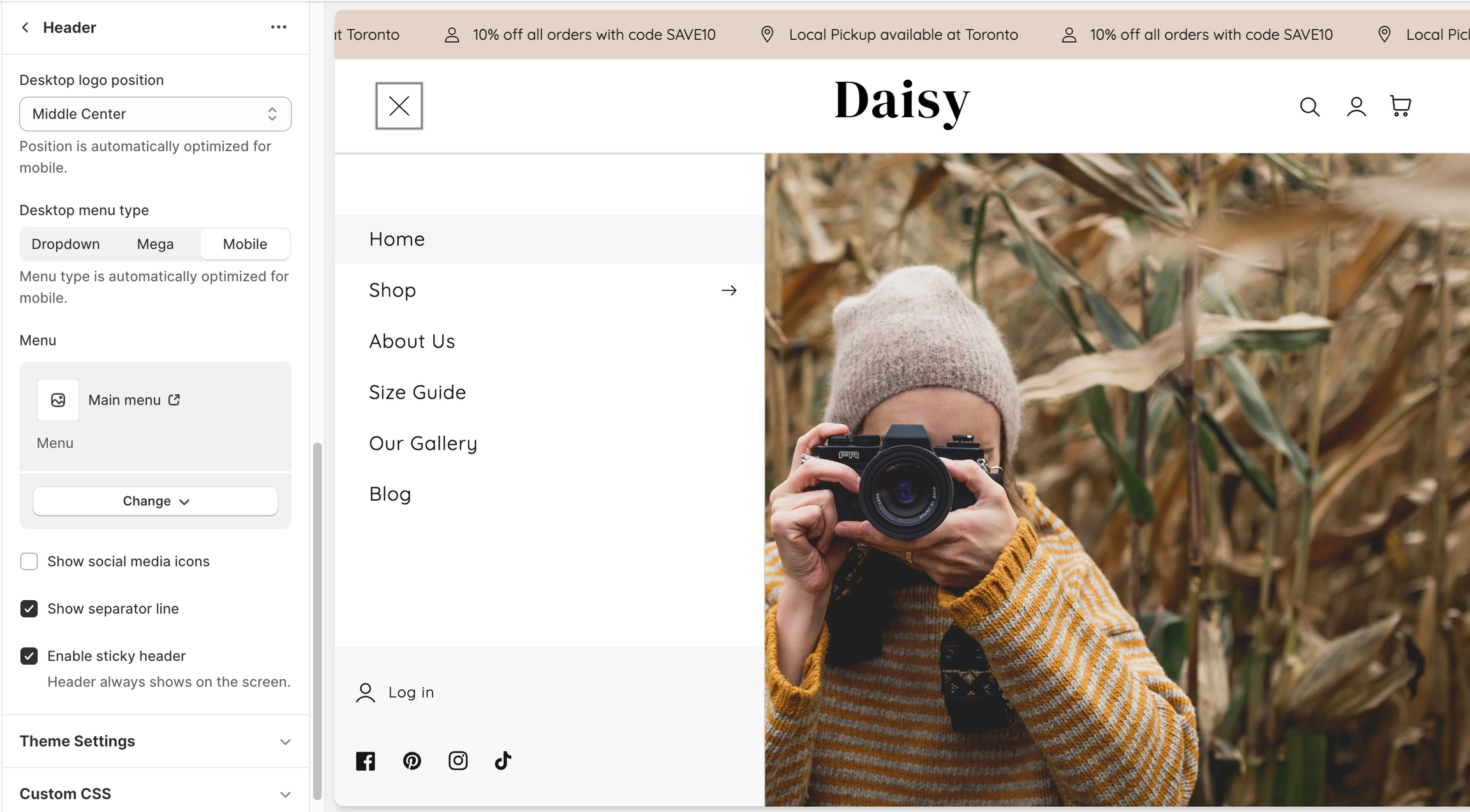
Desktop menu type: This setting helps you customize the display of the header menu.
You can use drop-down menus to group products, collections, or pages together and make it easier for customers to navigate your online store. This can help a customer to find the type of products that they're looking for.

Select a menu to be displayed in the header.

Check the box Show social media icons to show your social media (clickable icons) in your header.

Check the box Show separator line to show the separator line (clickable icons) below your header.

Check the box Enable sticky header: Using a sticky header on your store offers several advantages that can enhance the user experience, improve navigation, and potentially increase conversions. A sticky header refers to a navigation menu or header that remains fixed at the top of the webpage even as the user scrolls down.

Last updated
Was this helpful?