Footer settings
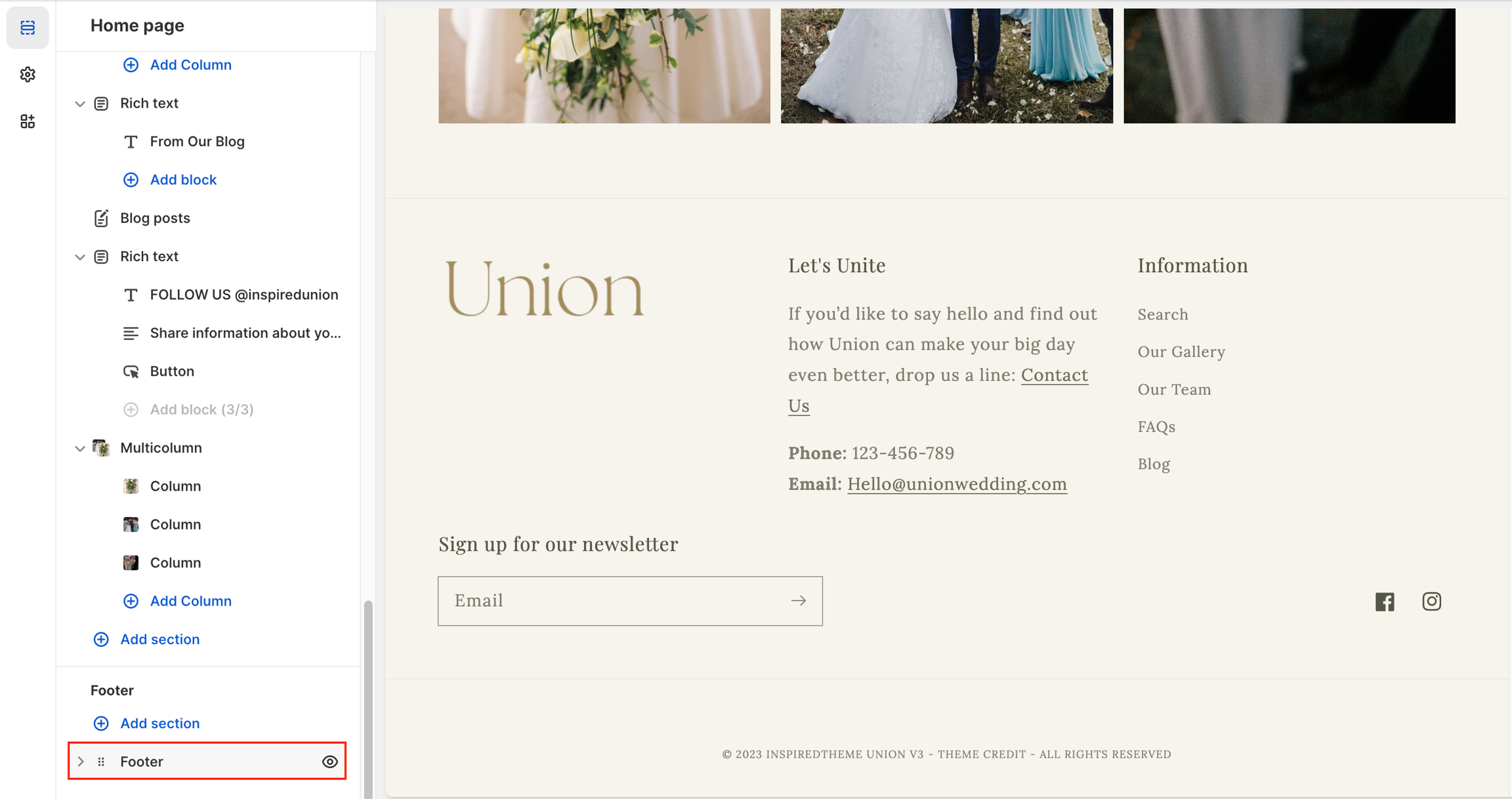
In the theme editor, locate Footer :

Click Footer section to open the section settings.

Color scheme: A set of colors that you can select to change the background color of your footer. Learn more about color schemes.

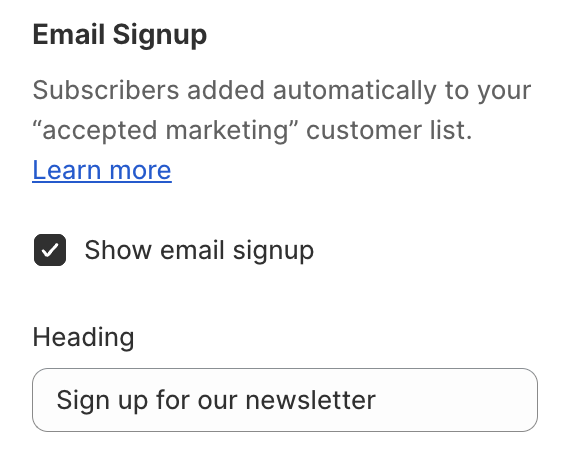
Email Signup: Includes an email signup form where customers can subscribe to your newsletter and a Heading field for the title of the Email Signup. If Show email signup isn't enabled, then this doesn't display.


Follow on Shop: Display a follow button for your storefront on the Shop app.

Social media icons: Display icons for any social media platforms that you've connected in the Theme settings.


Enable country/region selector: Adds a selector where a visitor can choose the countries and regions that you've enabled in your payment settings so that visitors can view your product prices in the currency of their choice.

Enable language selector: Adds a selector where a visitor can choose the countries and regions that you've enabled in your language settings so that visitors can browse your store in the language of their choice.

Show payment icons: Displays the icons for payment methods that are enabled on your store. When a visitor visits your store, these icons are filtered so that only the payment methods that are supported in the current visitor's region and currency are displayed.

Last updated
Was this helpful?