Collapsible content
Collapsible content section helps break up longer descriptions and make them more visually appealing.
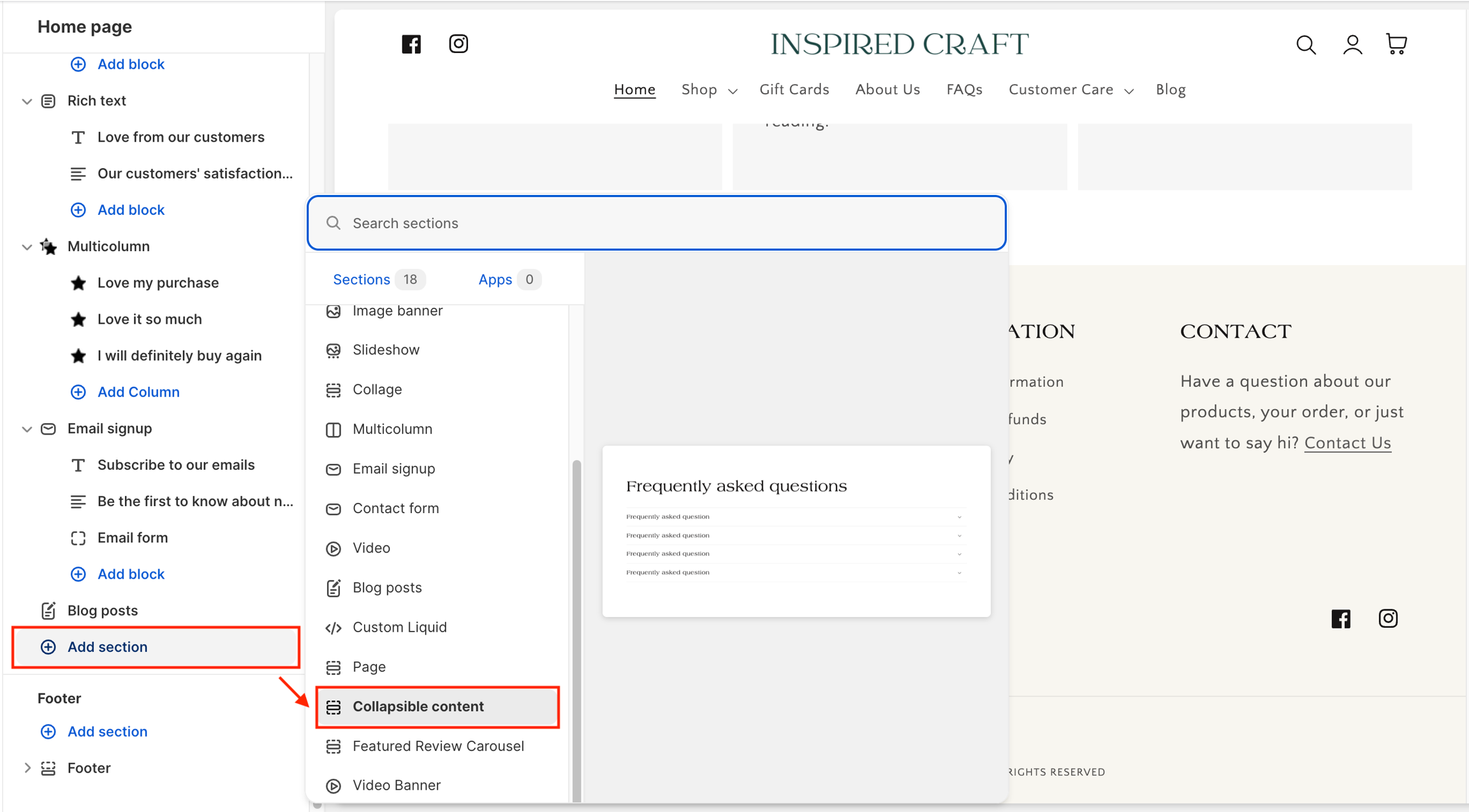
1. Our guide to set up a Collapsible content section:

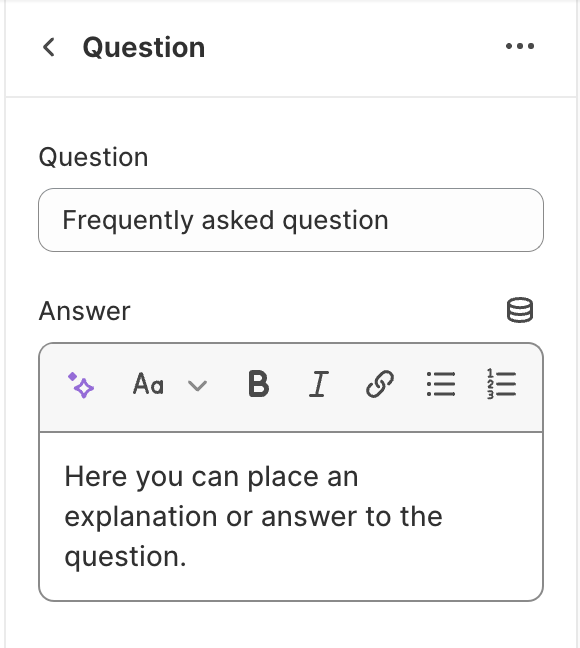
2. Section blocks:


3. Collapsible content section settings:





Last updated
Was this helpful?