Video banner
The Video banner section displays an auto-playing video (without sound) to add dynamism to your store.
1. Our guide to set up a Video banner content section:

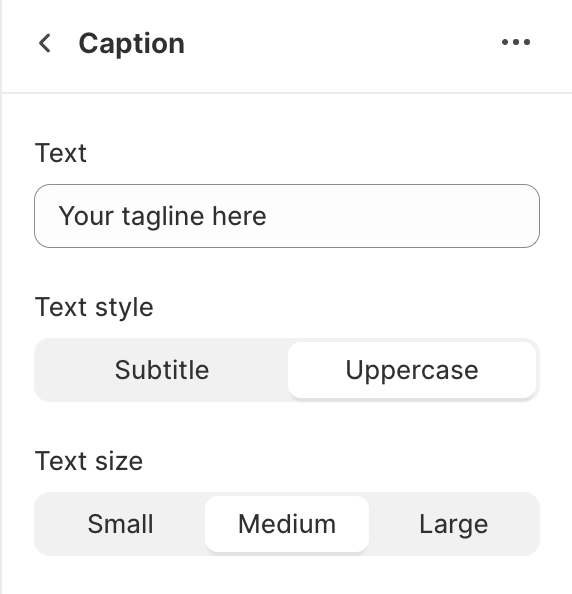
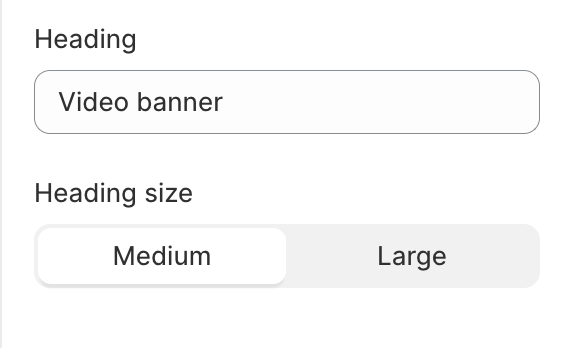
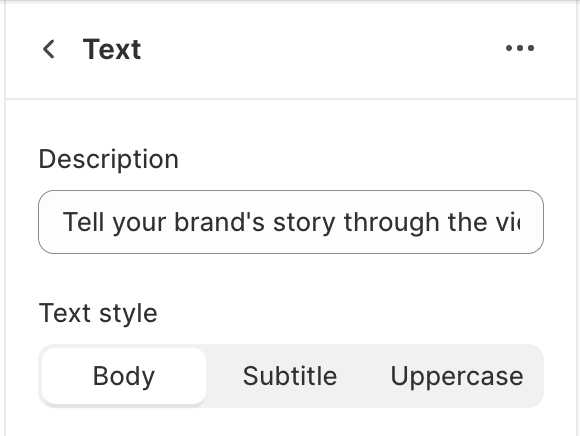
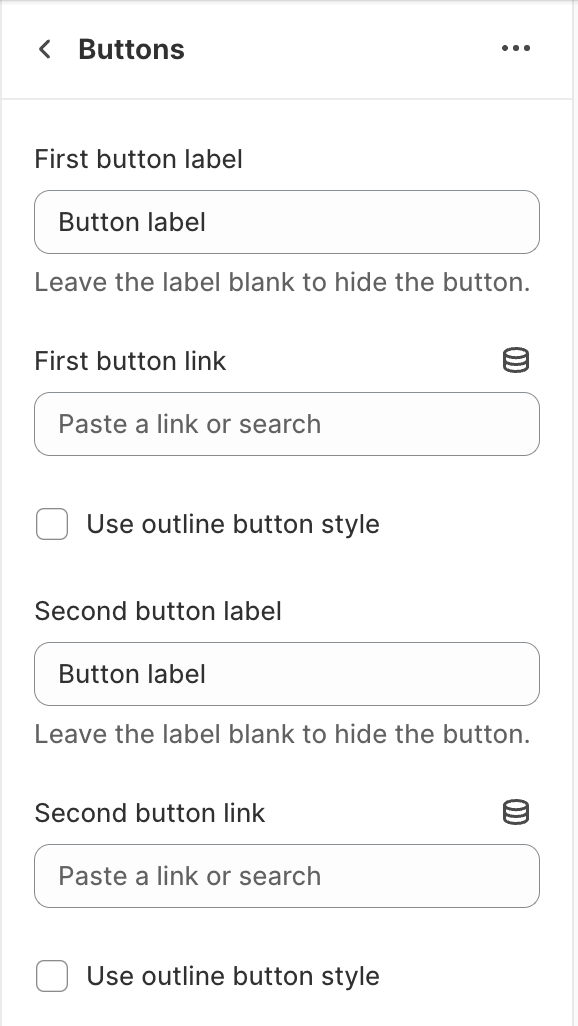
2. Section blocks:


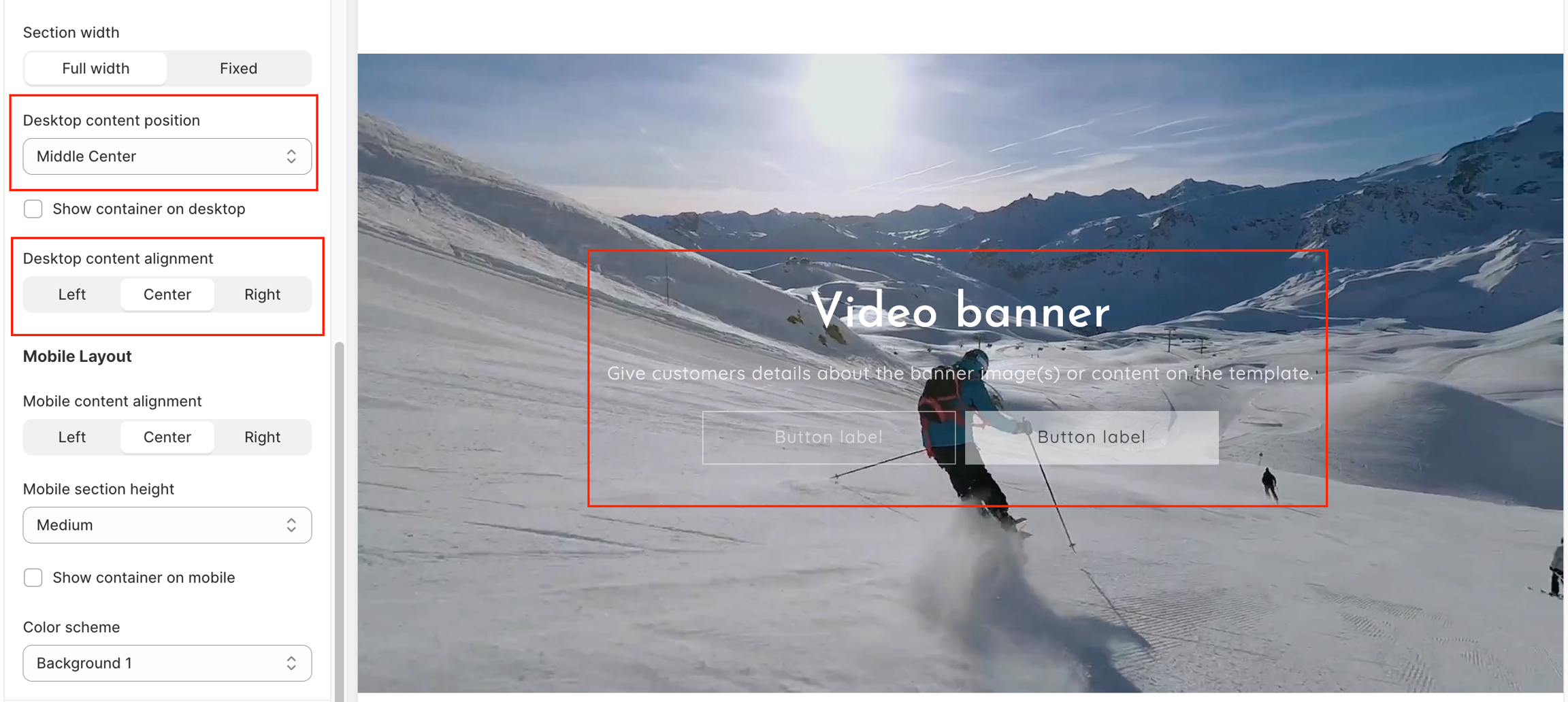
3. Video banner section settings:






Last updated
Was this helpful?