Checkout
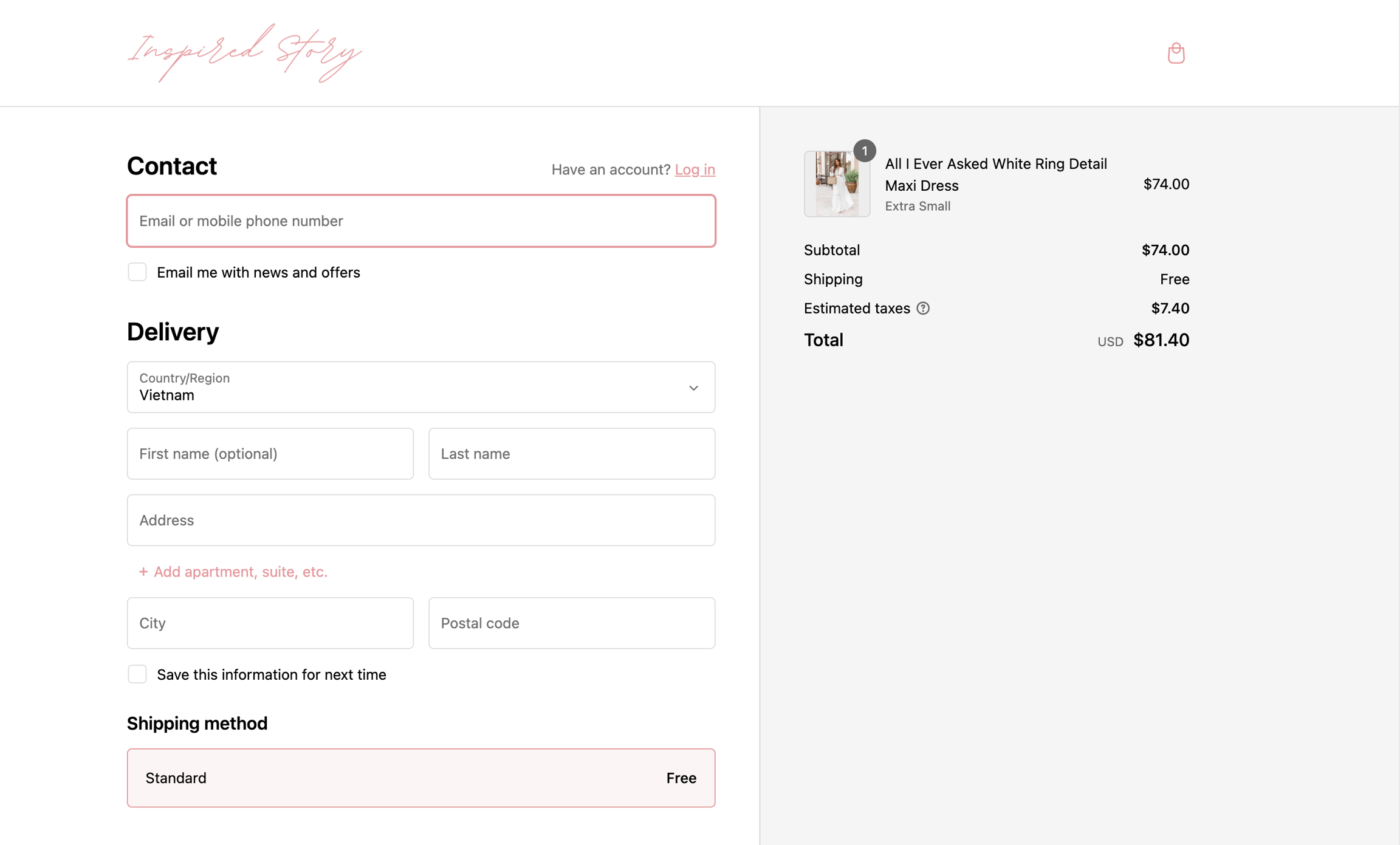
This is where the customer completes payment and provides the information for delivery and contact details that are needed for invoicing.

1. How to customize the Checkout page?
Steps:
In the theme editor, open the template selector at the top of the page..
Select Checkout and new customer accounts.
Make necessary changes.
Click Save and test the new checkout layout on your live store.

2. The settings include
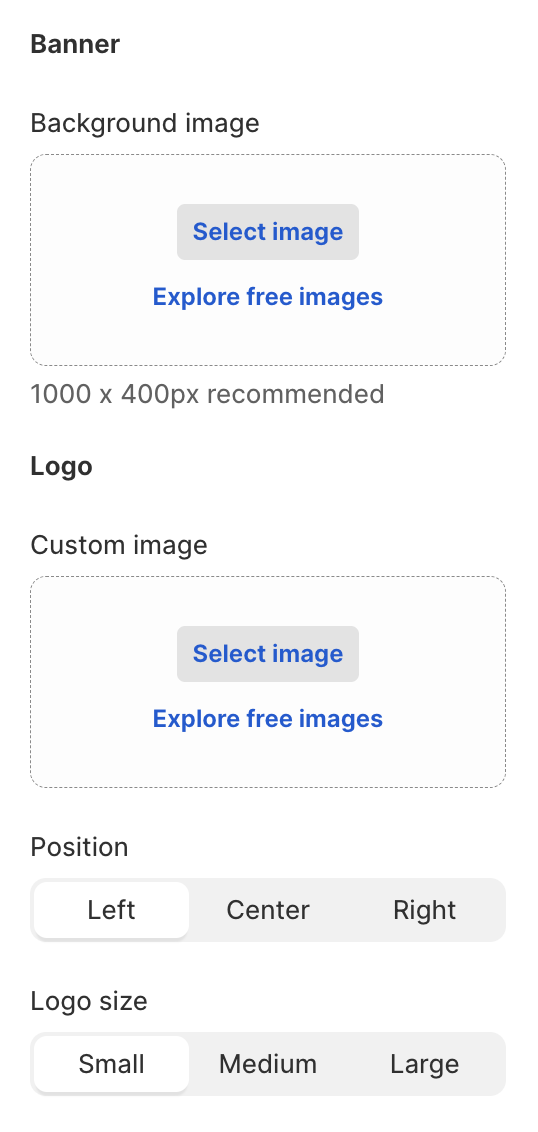
Banner & Logo: You can add the background banner or logo. If not, you can leave these settings blank.

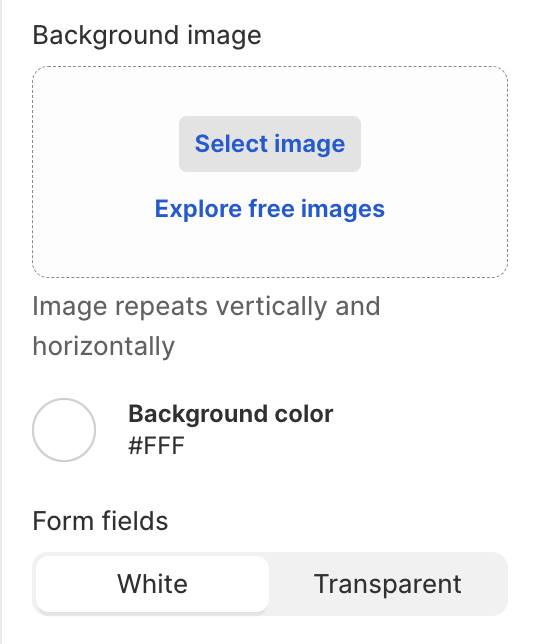
Main content area: It shows on the site's left-hand side which has contact info and shipping address. For this area, you can also add a background image or leave it blank and use background color only. The provided field to add text can be set as white or transparent.

Order summary area: Appear on the right-hand side of the site. The same as the main content area, background image, and color can be added to meet your expectations.

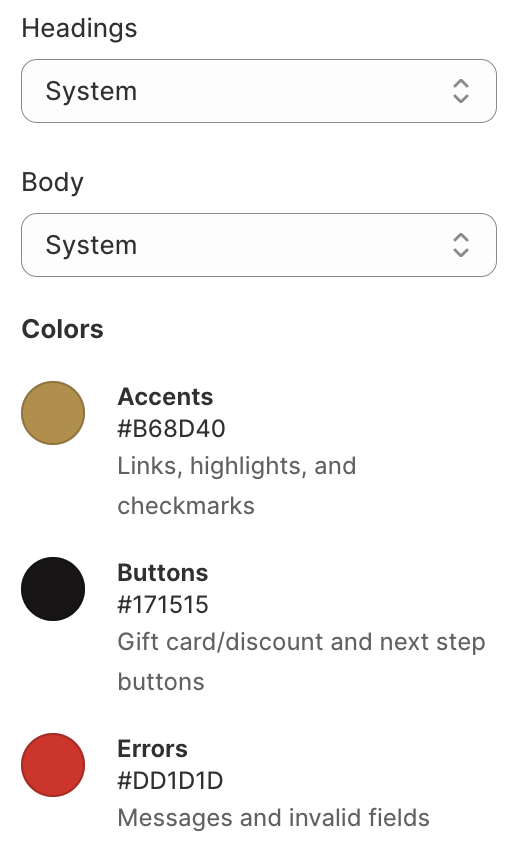
Typography & colors: Use this part to change fonts and colors that match the store's aesthetic look.

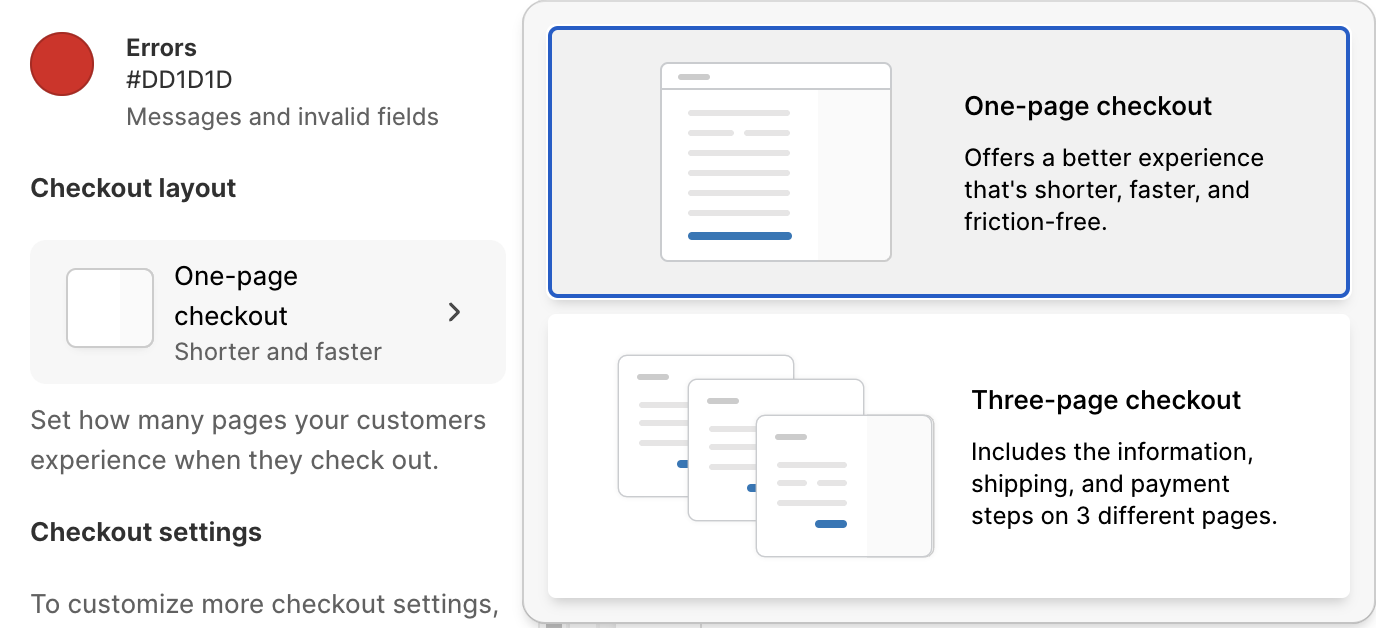
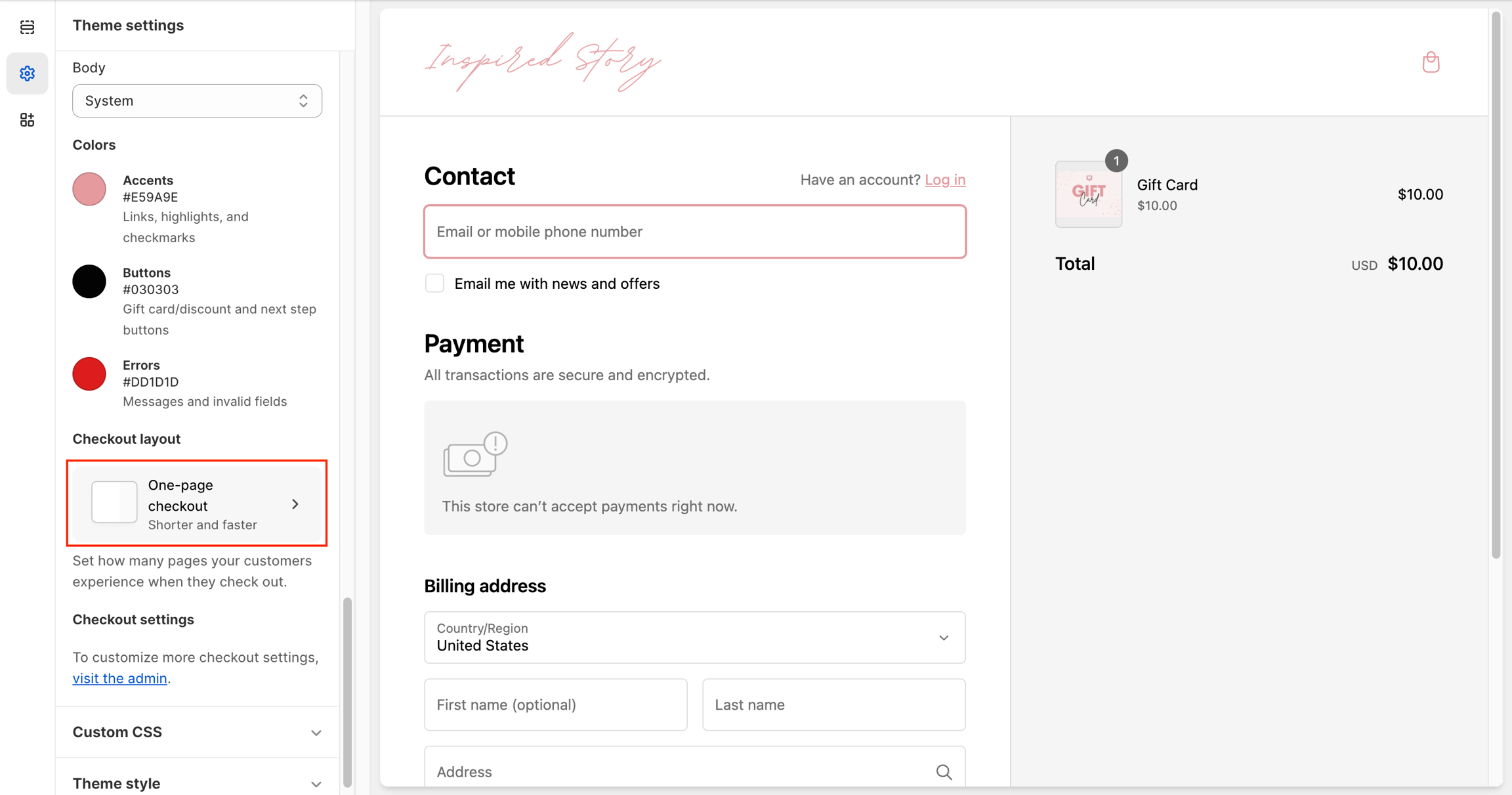
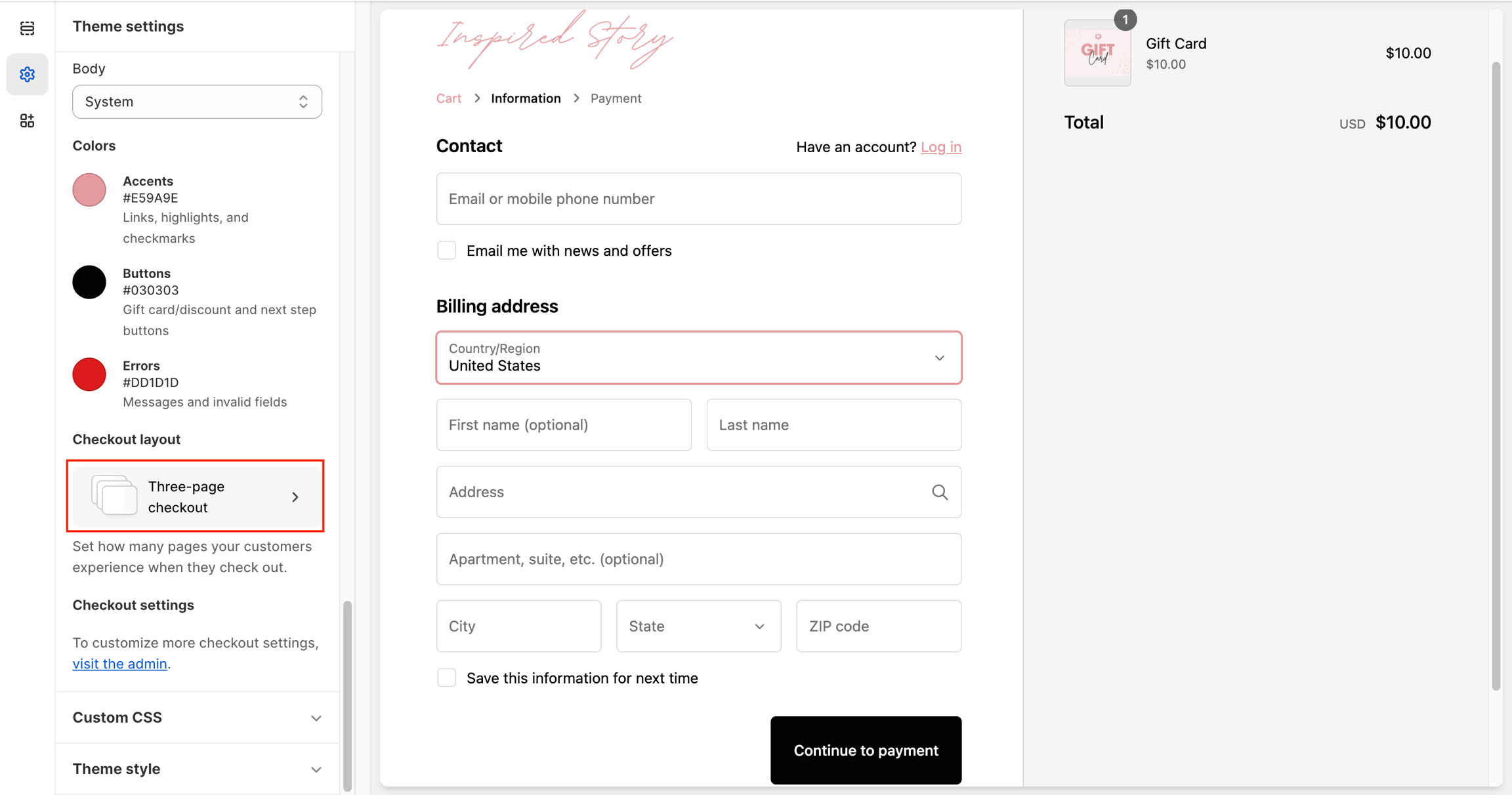
Checkout layout: Select One-page checkout or Three-page checkout to set the checkout layout.

The one-page checkout collects the same information from your customers as the three-page checkout. And the one-page checkout also supports the same customization options as the three-page checkout. Any customizations that you've made will continue to work seamlessly when you switch between checkout layouts.
The header layout for the one-page checkout is different from the three-page checkout, which might impact how your background image displays at checkout.


Note: Although you might want to add a lot of color and interest to your checkout pages, it's best to keep the design simple. Your customers use these pages to enter shipping and payment information for their orders, and you don't want to distract them or make the information hard to read.
Choose colors with high contrast, and images that don't draw attention from the words on the page.
Last updated
Was this helpful?