Collage
The collage section is a versatile way to show off special collections and seasonal offerings. It lets you create a grid-based gallery of images or videos.
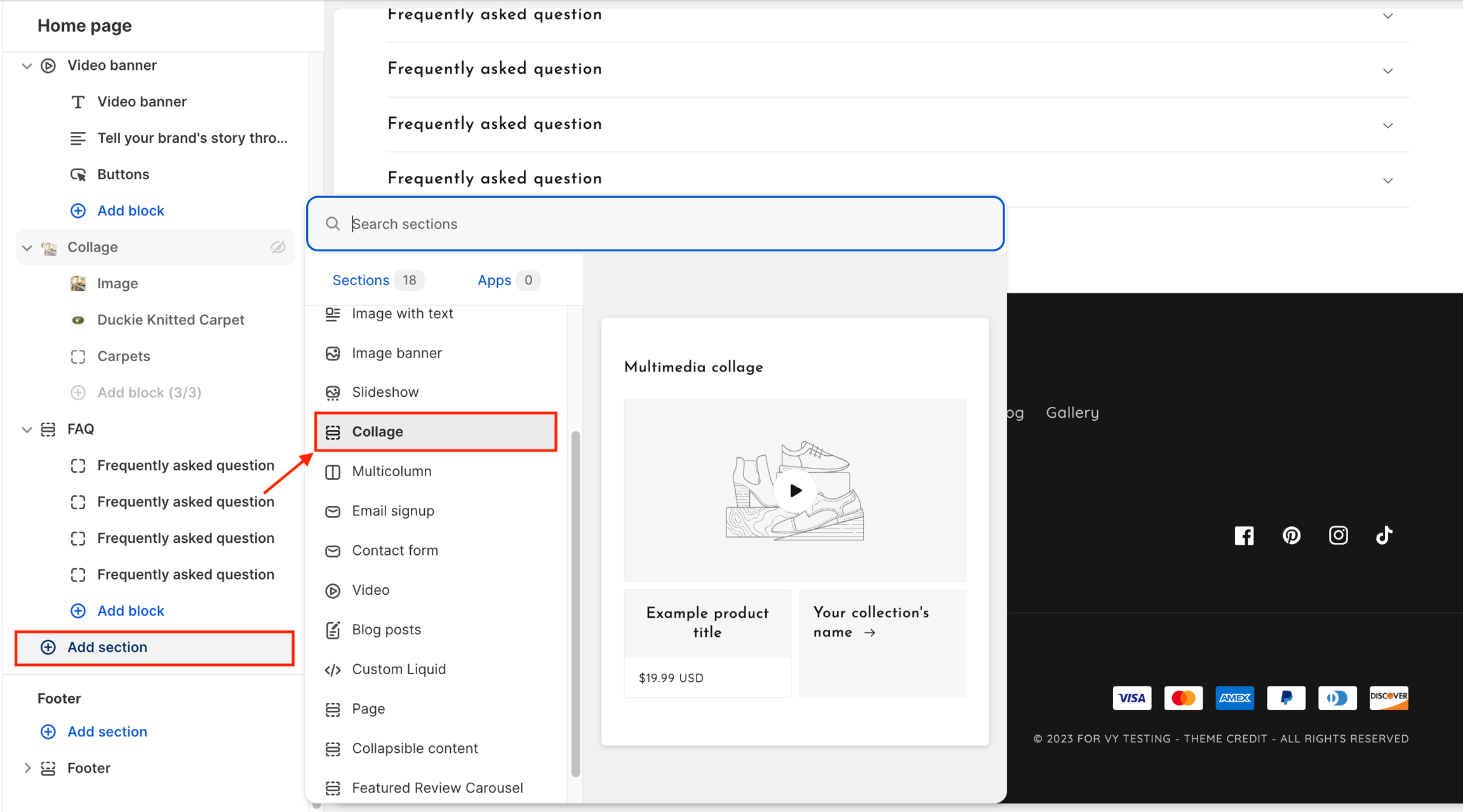
1. Our guide to set up a Collage section:

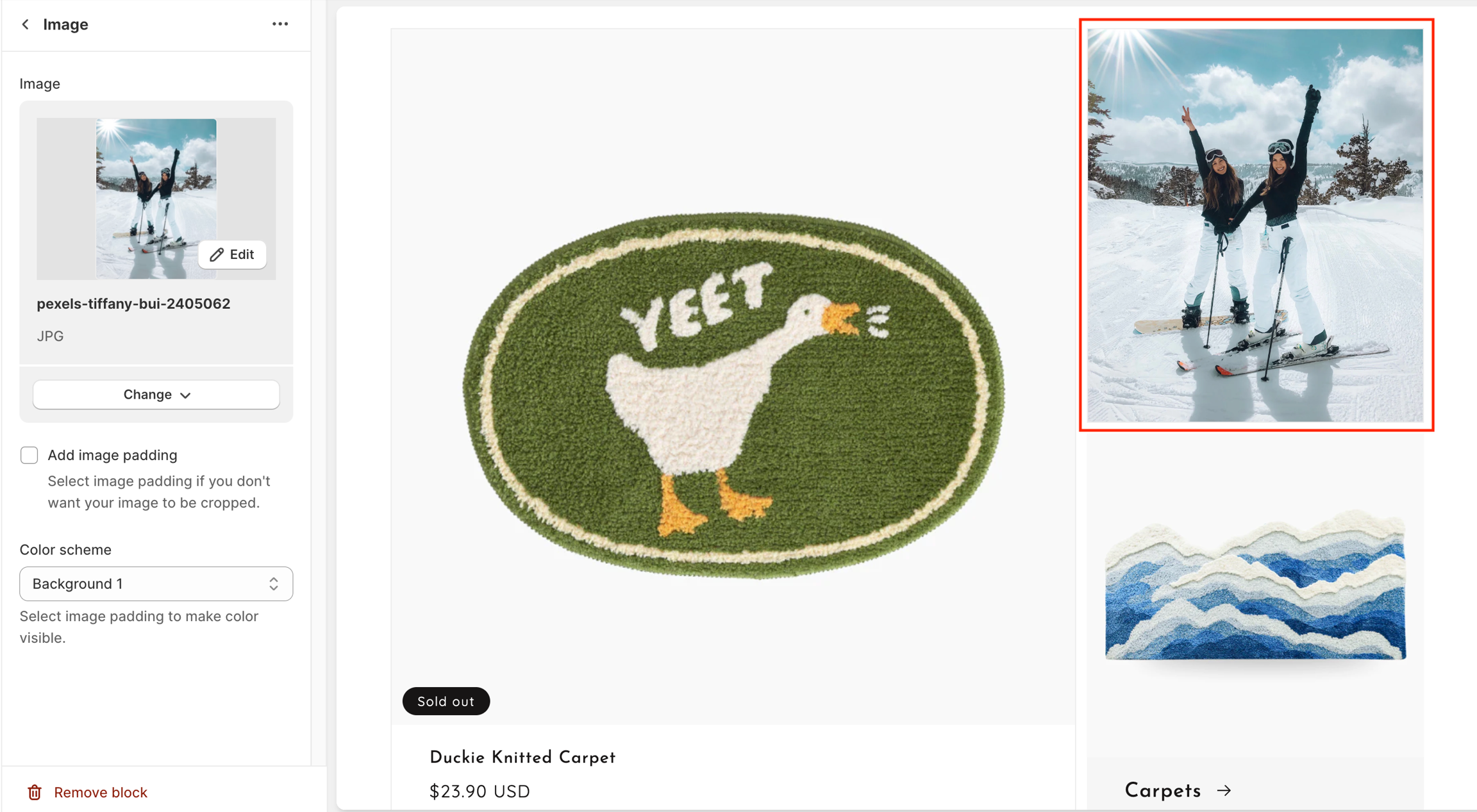
2. Section Blocks:





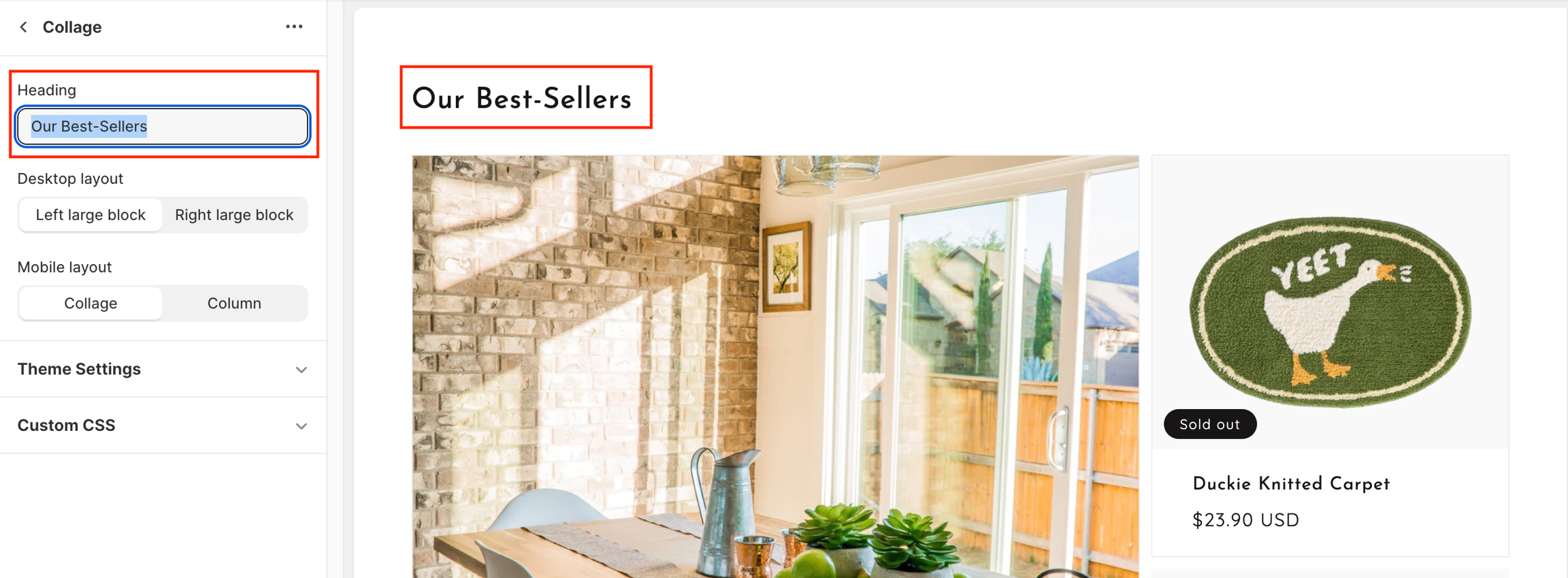
3. Collage section settings:





Last updated
Was this helpful?