Line item property
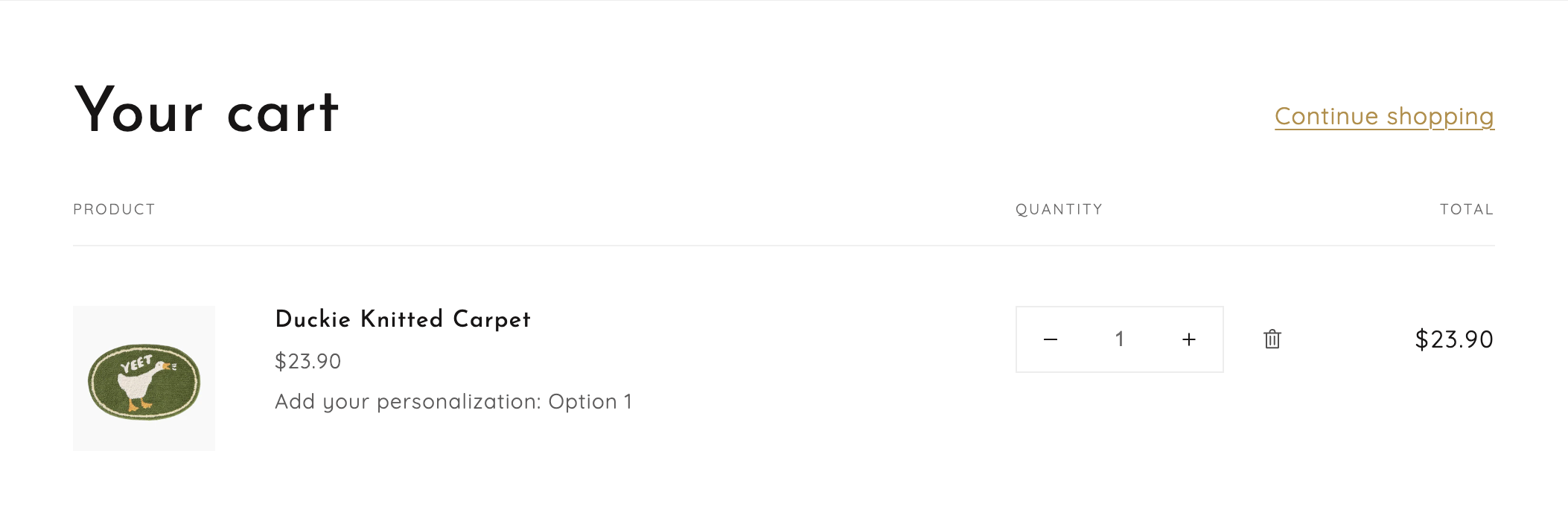
If you have a product that needs some level of personalization, e.g. engraving of initials, with a Line item property block, you can easily add a field to your product page to capture that data.
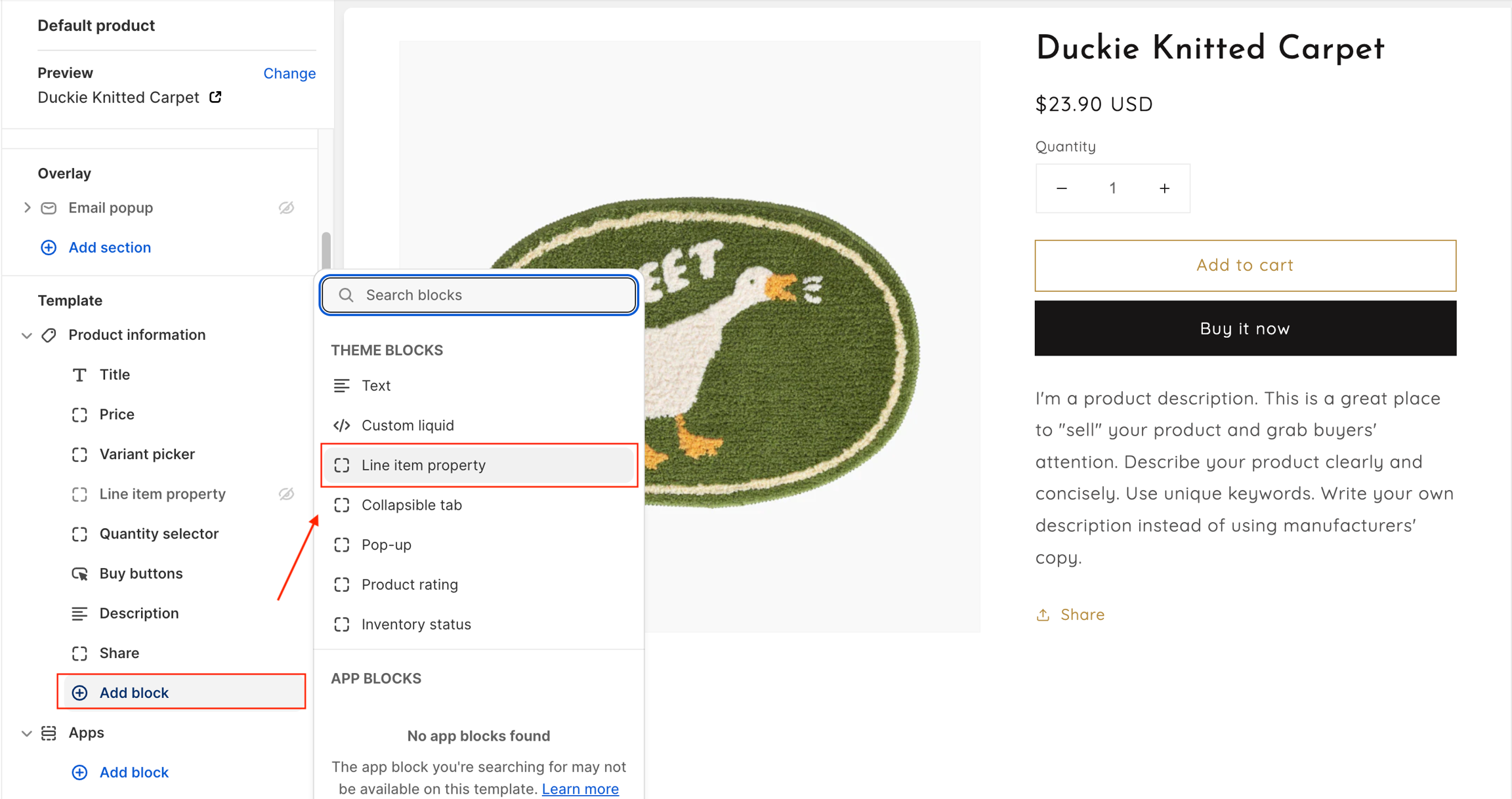
1. Our guide to set up Line item property block:

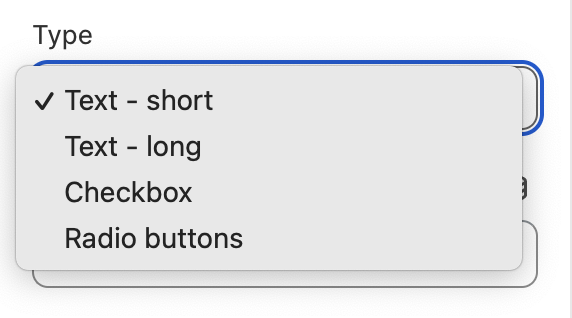
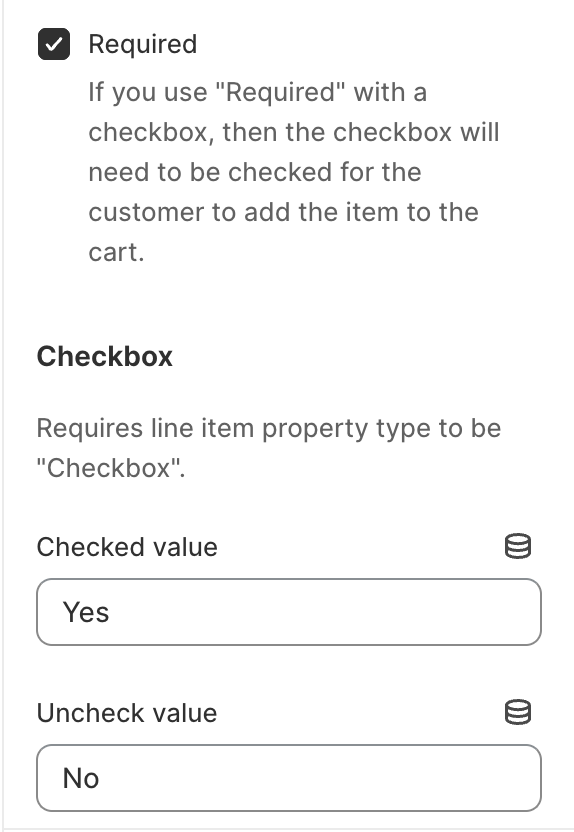
2. Line item property block settings:









3. How to add personalization options for specific products:
Last updated
Was this helpful?