Slideshow
A slideshow is a quick and interactive way to showcase content and information on your online store.
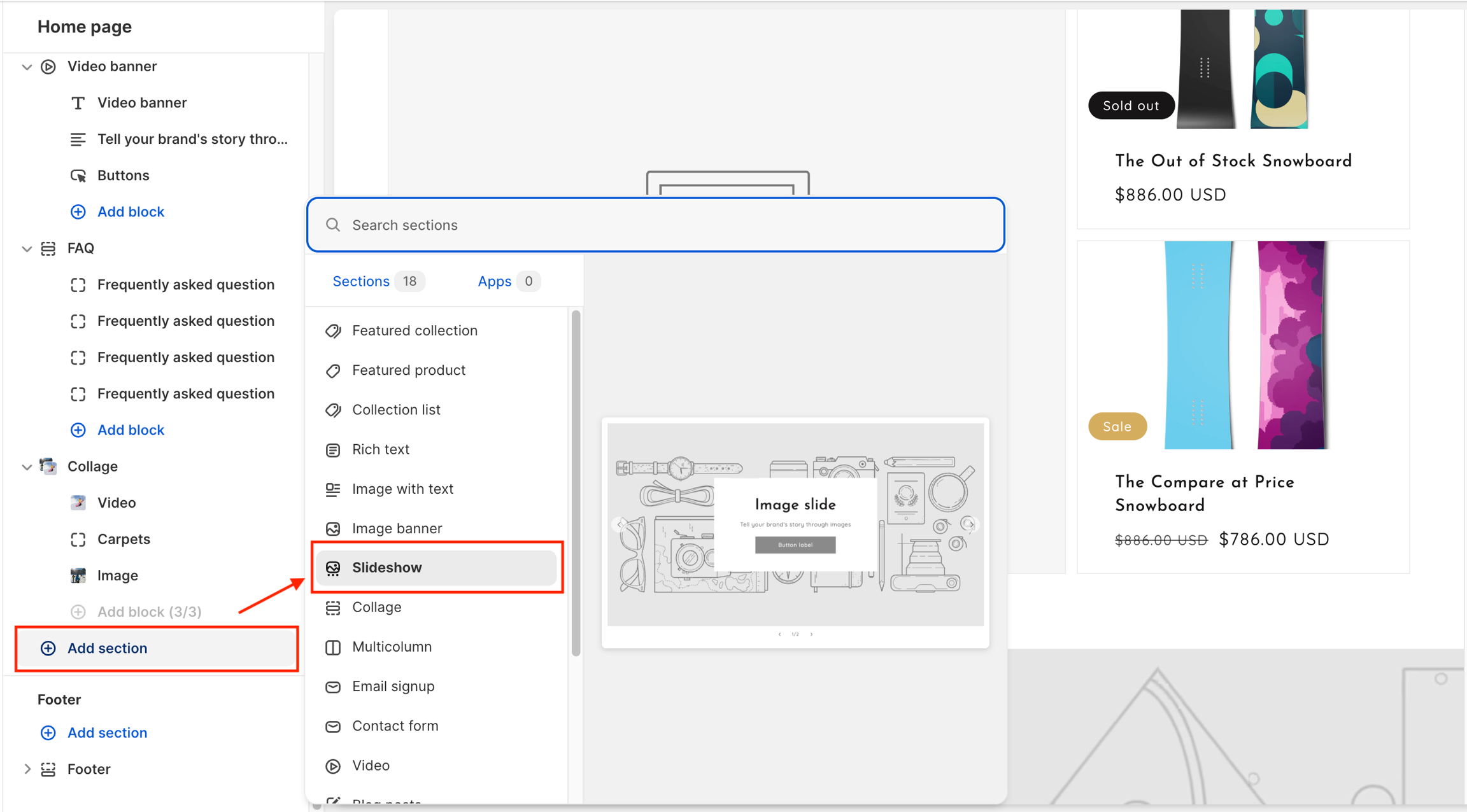
1. Our guide to set up a Slideshow section:

2. Section blocks: Image slide





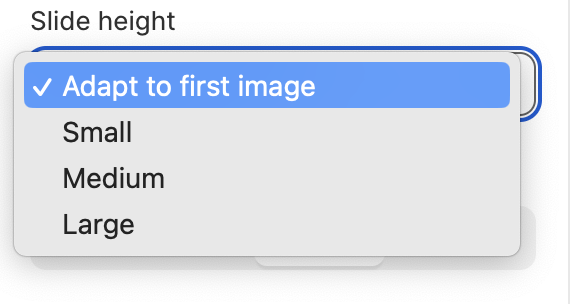
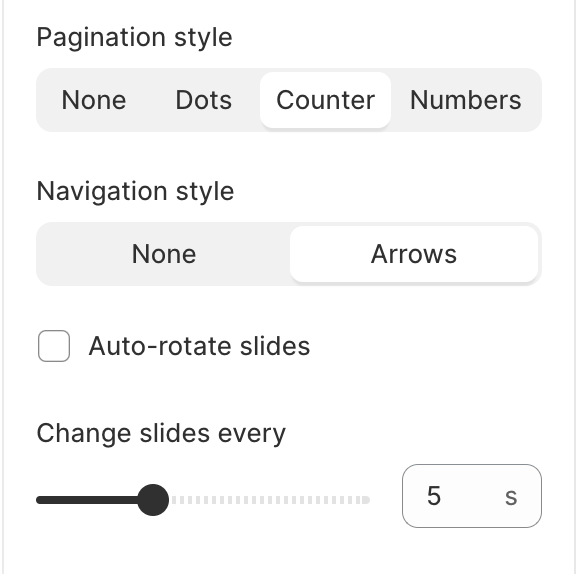
3. Slideshow section settings:



Last updated
Was this helpful?