Multicolumn
The Multicolumn section displays a row of text blocks with optional images, great for highlighting your values, how your company works, or explaining key elements of your products.
1. Our guide to set up a Multicolumn section:

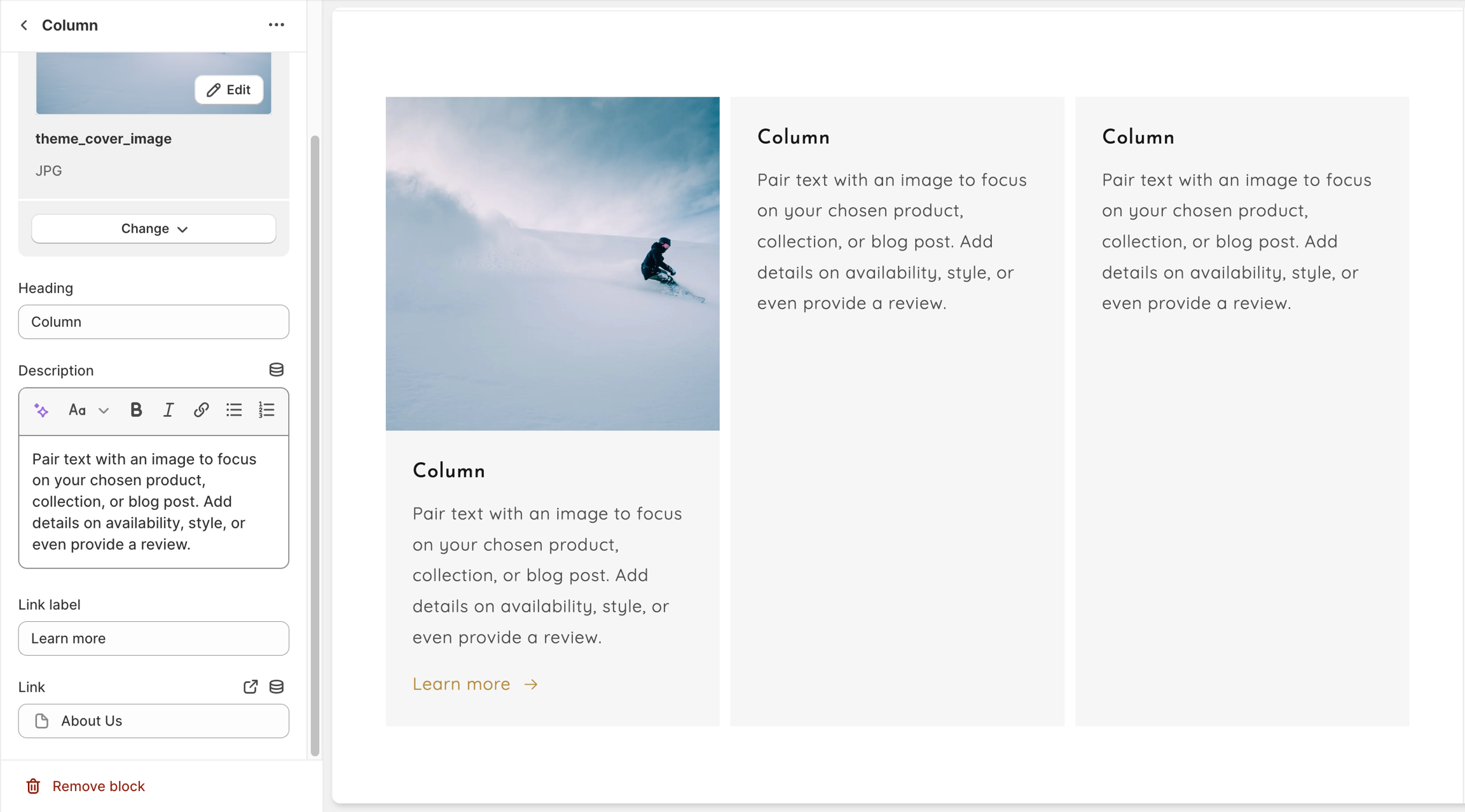
2. Section blocks: Column


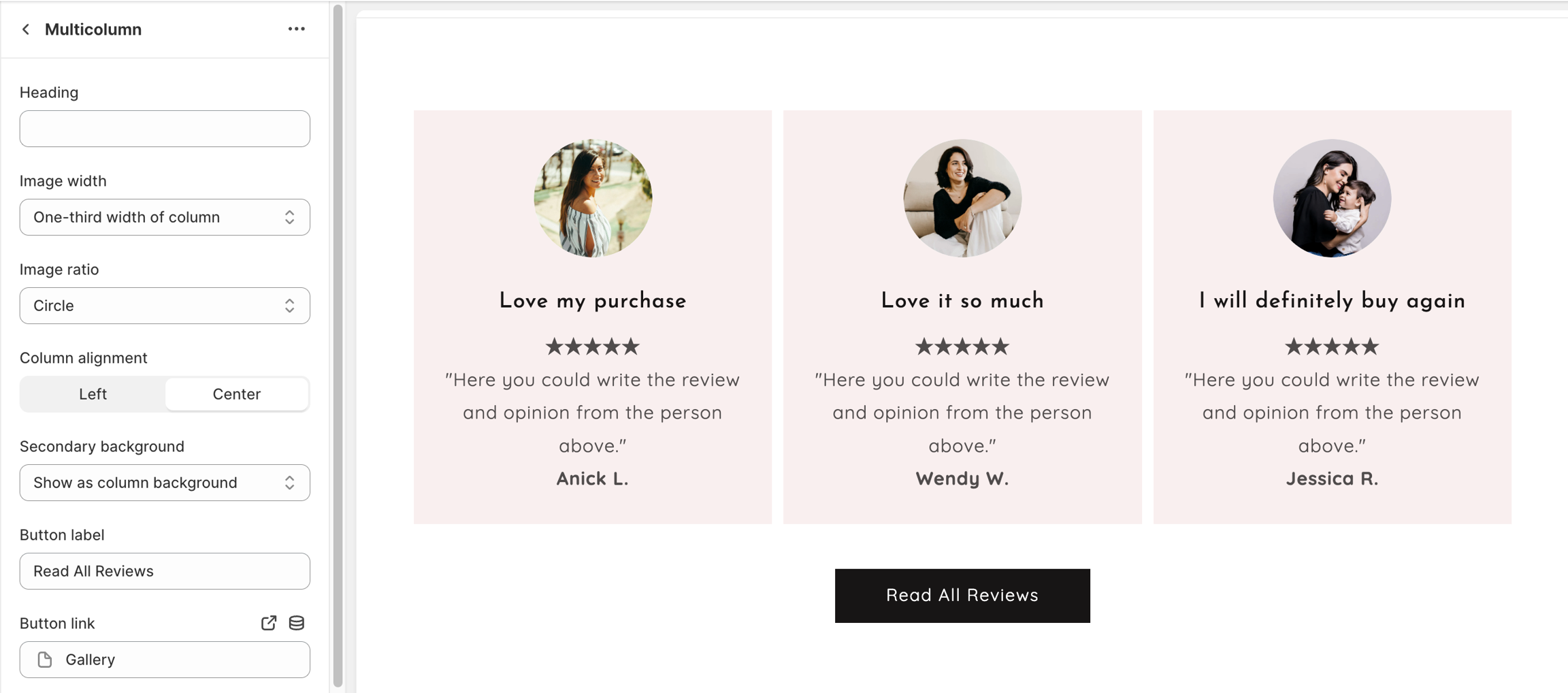
3. Multicolumn section settings:








Last updated
Was this helpful?