Colors
You can change the color scheme to align the theme with your brand's style.
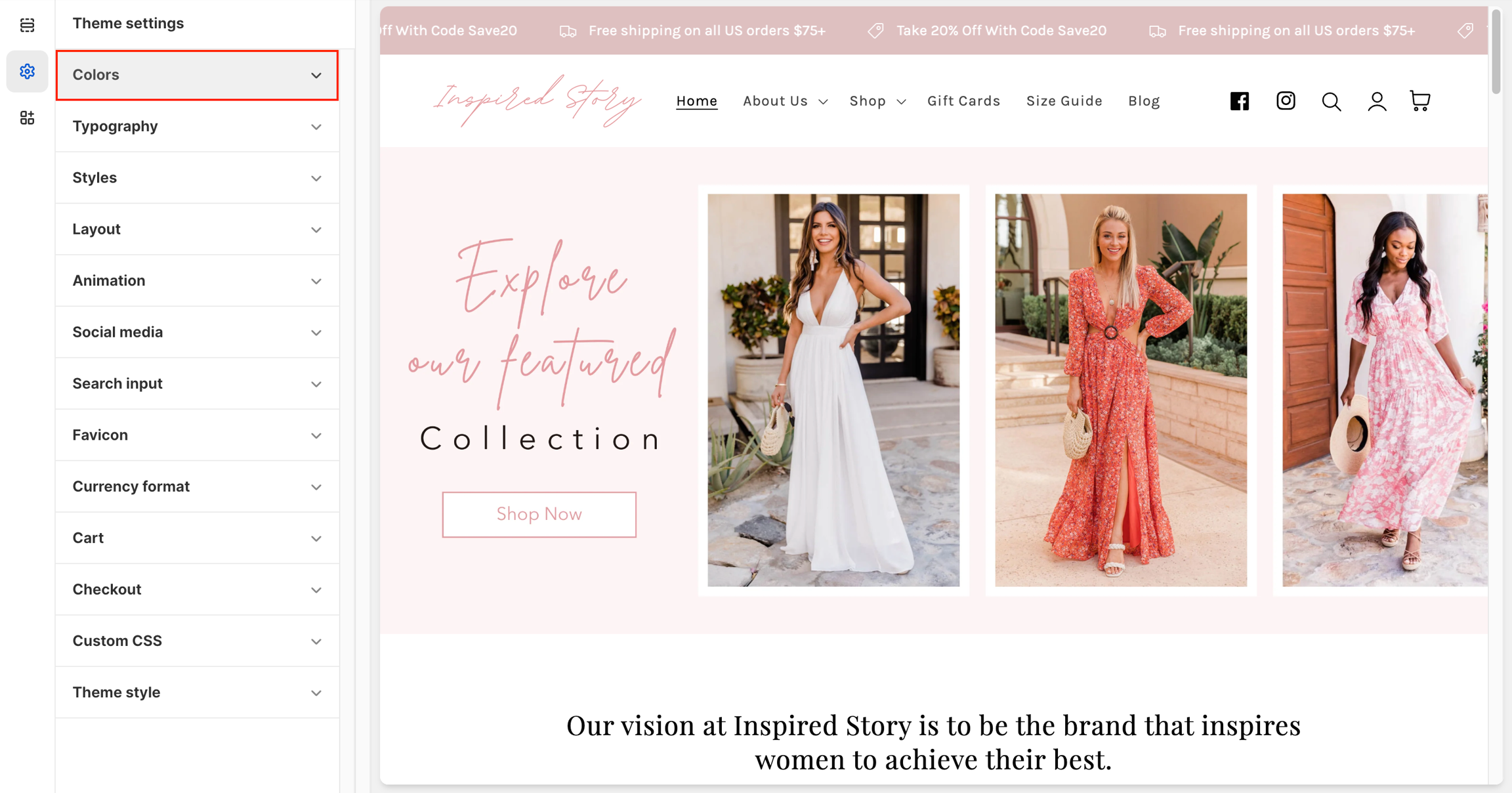
1. How to change colors in your theme?


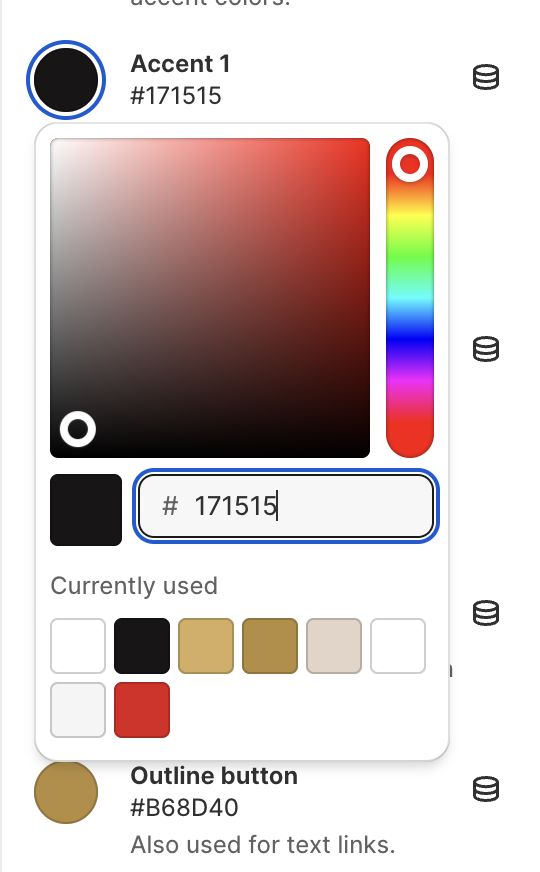
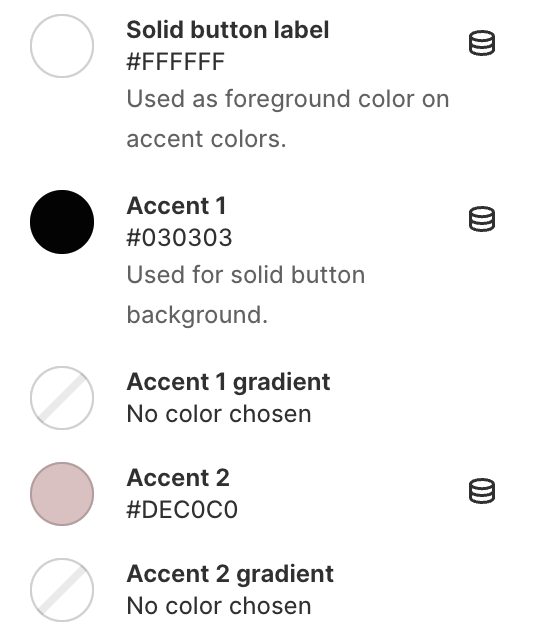
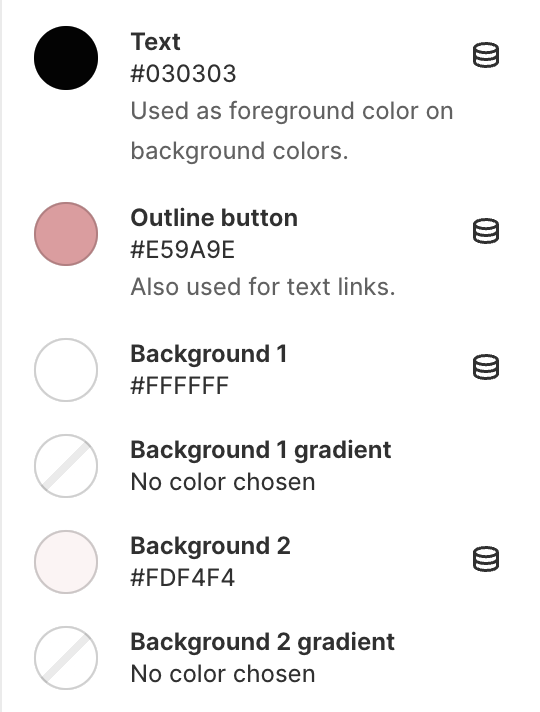
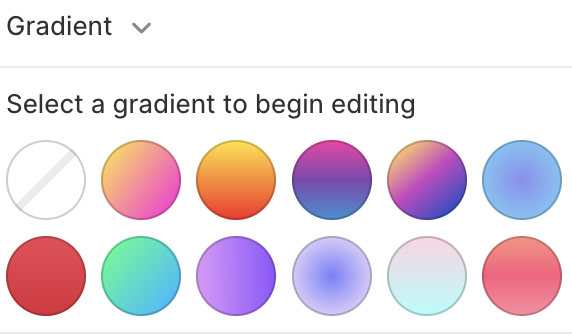
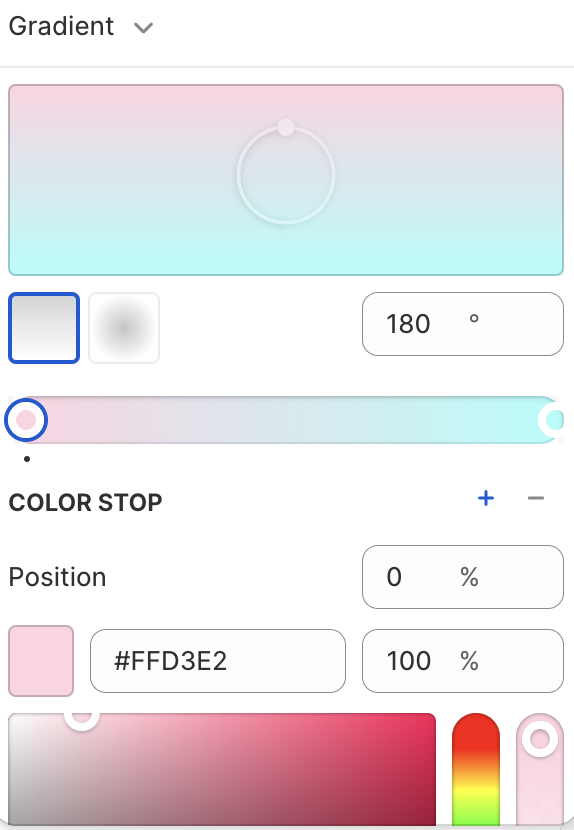
2. The Colors section includes the following parts:




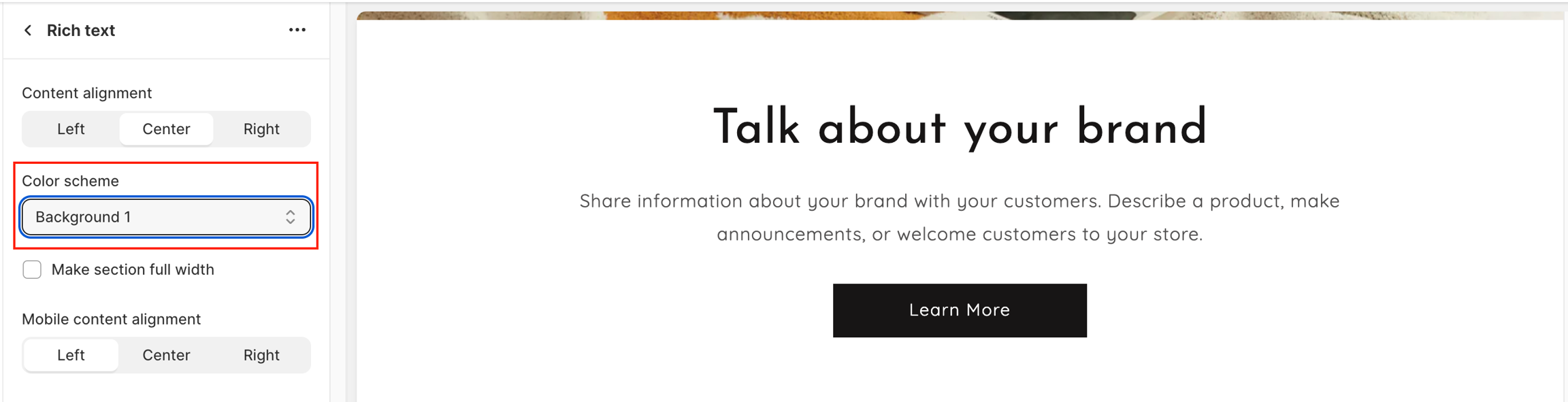
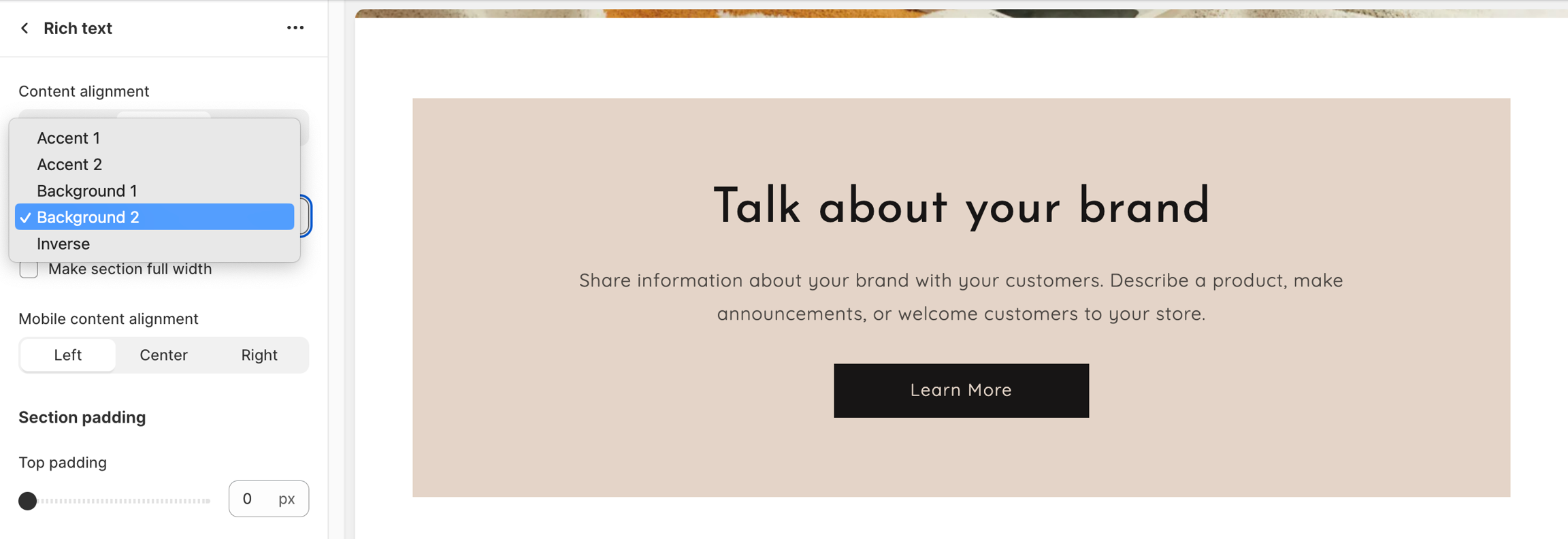
3. Example: Customize Rich text background colors


Last updated
Was this helpful?