Cart
You can change the style of the cart on your online store.
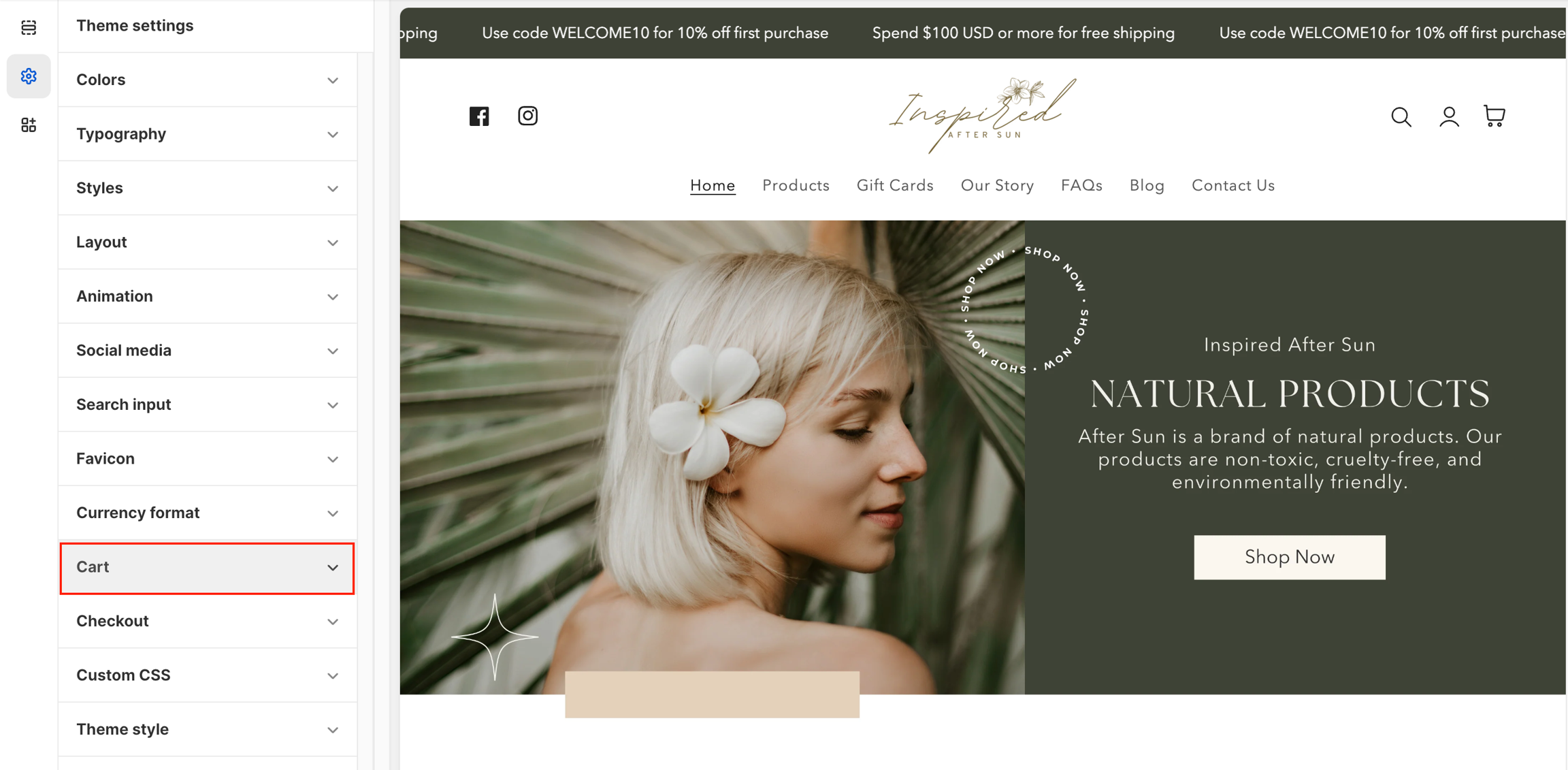
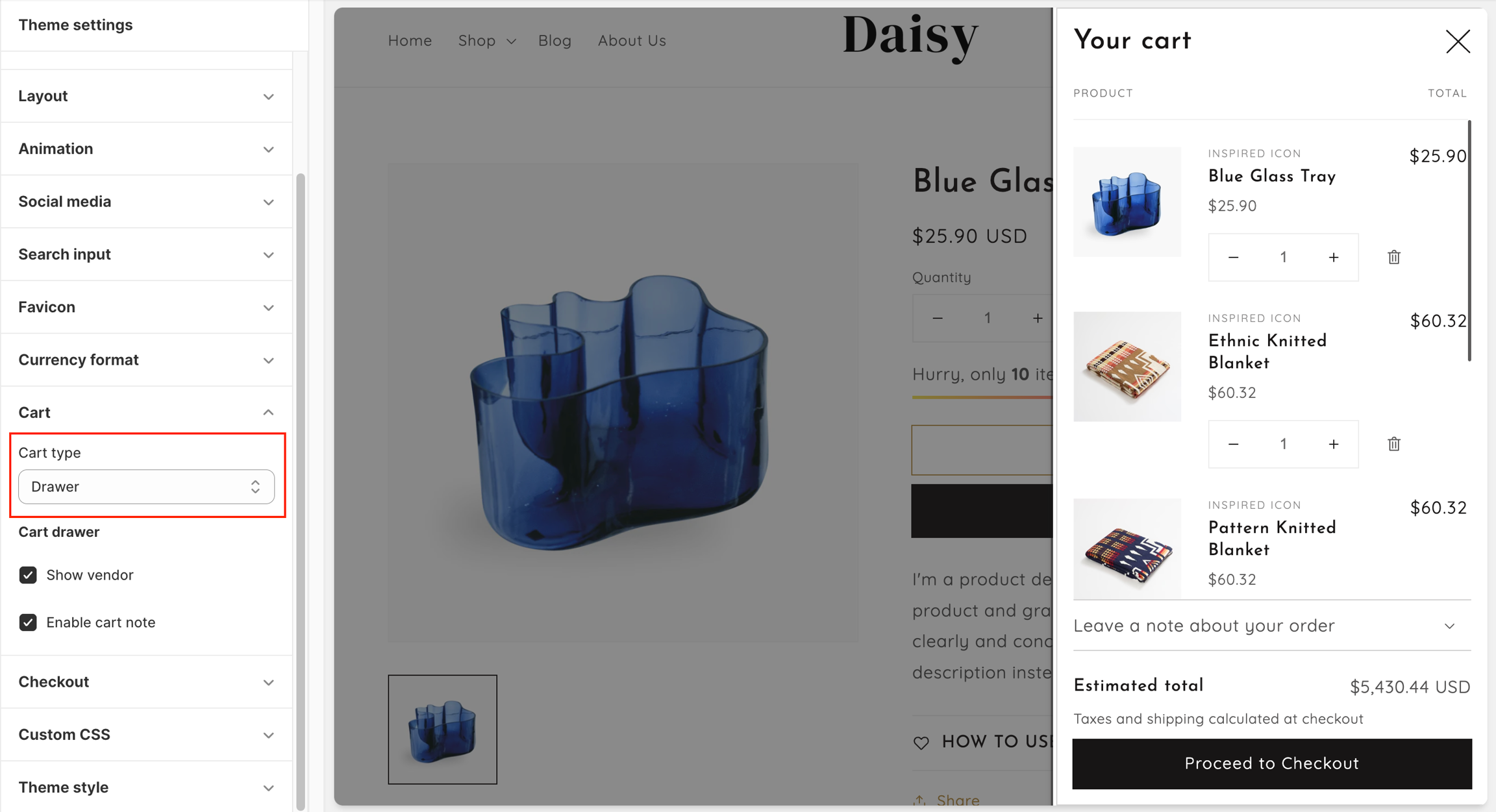
1. In the theme editor, click Theme settings.
2. Locate Cart.

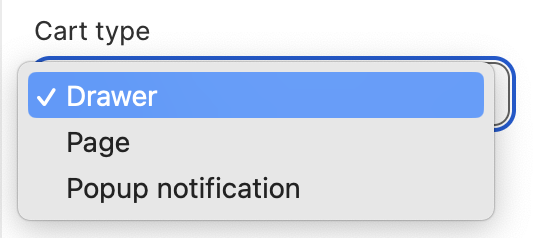
3. Use the drop-down menu to select a Cart tyle:

InspiredTheme includes three distinct cart types: Popup notification, Page, and Drawer. The cart types have separate functions and approach the add-to-cart process differently.
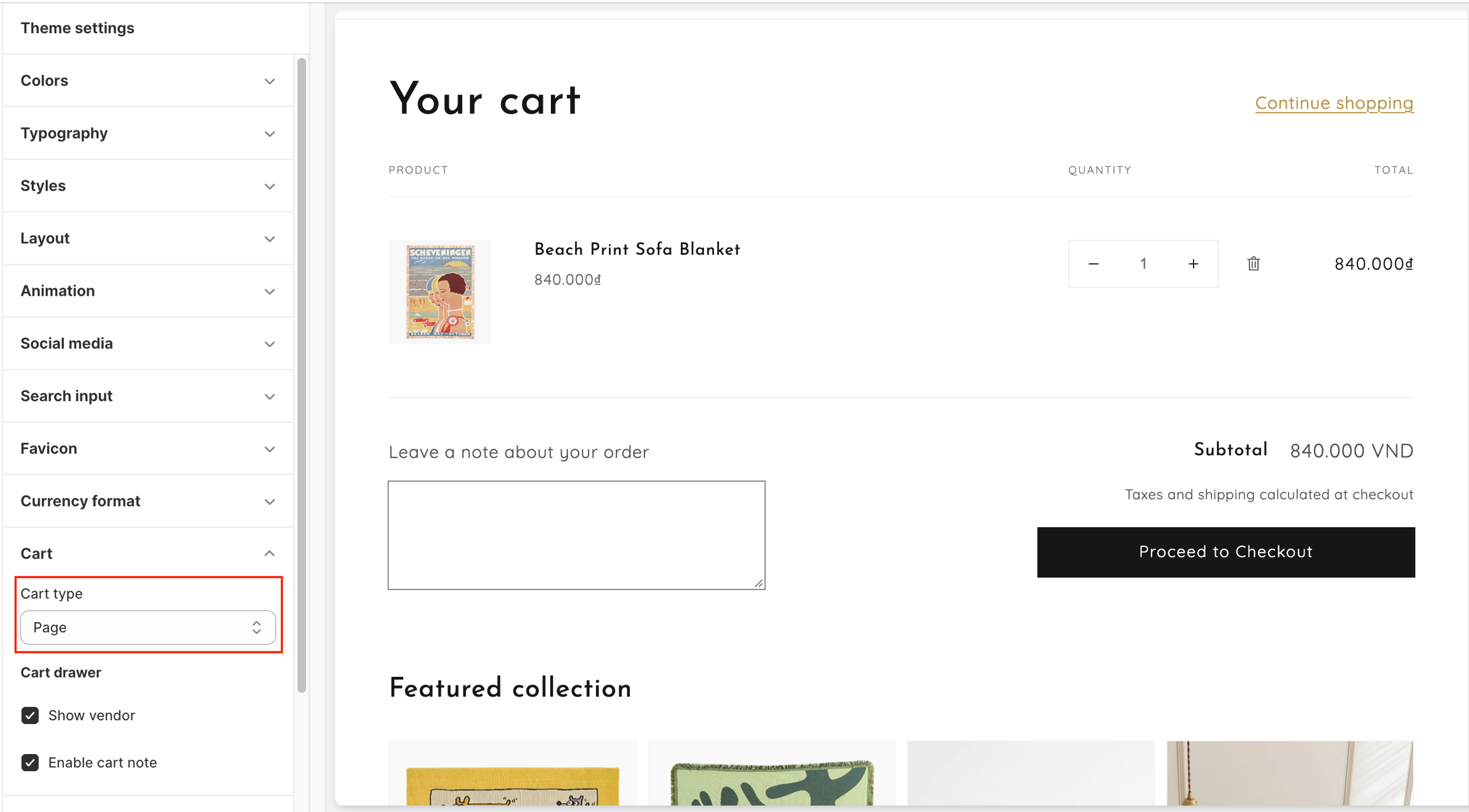
Page: A cart page refers to a static landing page that displays the summary of all the products you have added to the cart, the subtotal and total price of the products, and checkout options. A cart page eases the customers’ online shopping by showing all the necessary information on a single page. When your customer clicks the cart icon in the header will take them directly to the cart page.

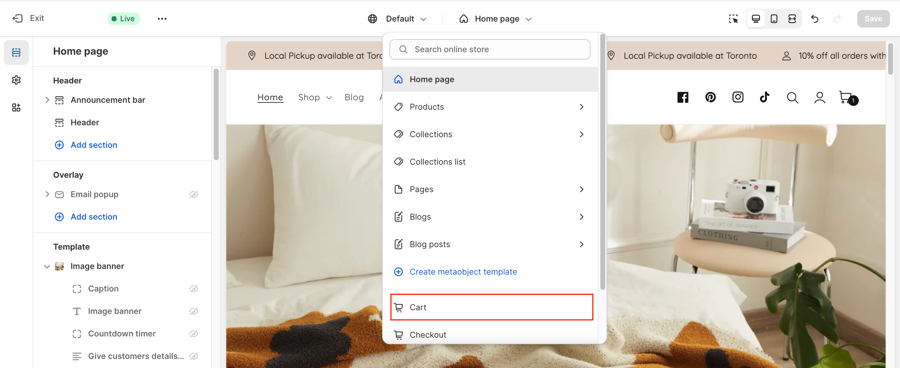
How to set up the cart page?
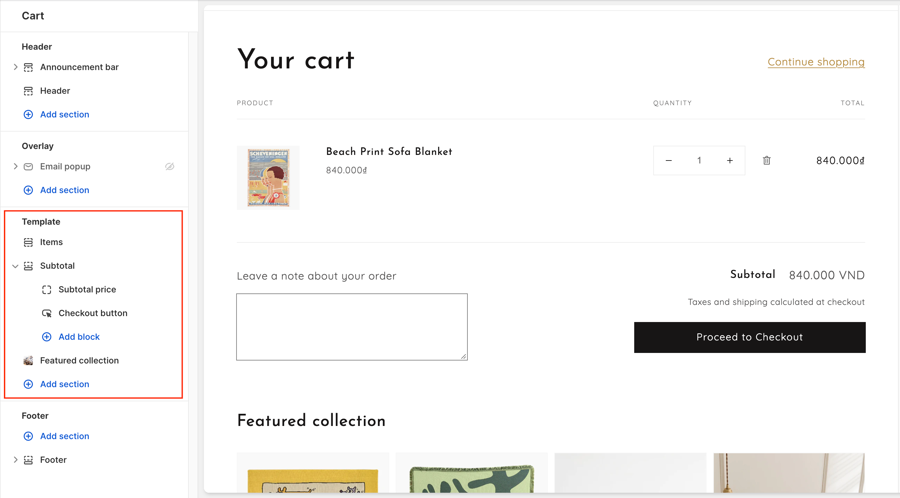
In your theme editor, use the Templates selector to open Cart.

Click the Cart page section to open the settings. You can add and edit theme sections (link article: Sections) to customize the layout of your page.

Drawer: A cart drawer displays the information on 25% of the screen. It’s a slide where your cart information will show. It allows customers to continue shopping while they can see the cart information in the cart drawer.

Cart drawer settings

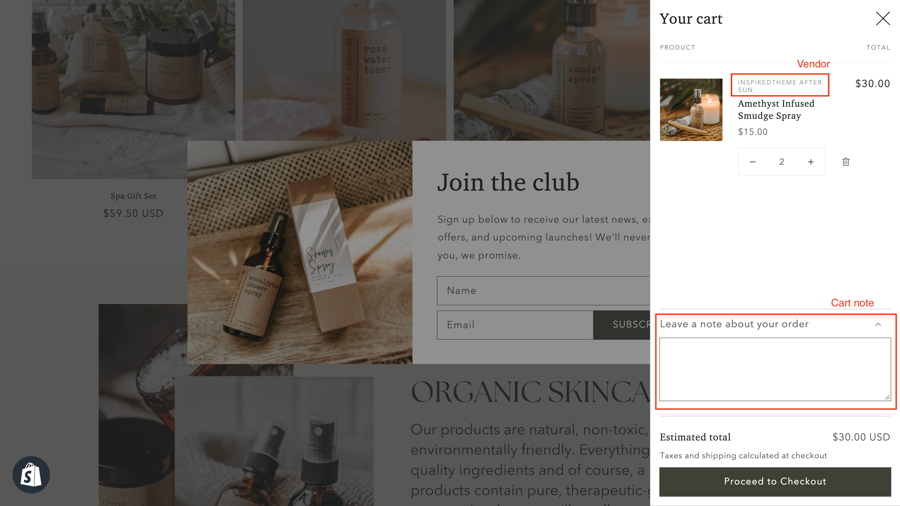
To display the vendor of the items in a customer's cart, select Show vendor.
To provide customers with an area to make special requests or add extra order information, select the Enable cart note option.

Popup notification: When your customer adds a product to the cart, they will see a pop-up showing the updated shopping cart information under the Cart icon.

Last updated
Was this helpful?