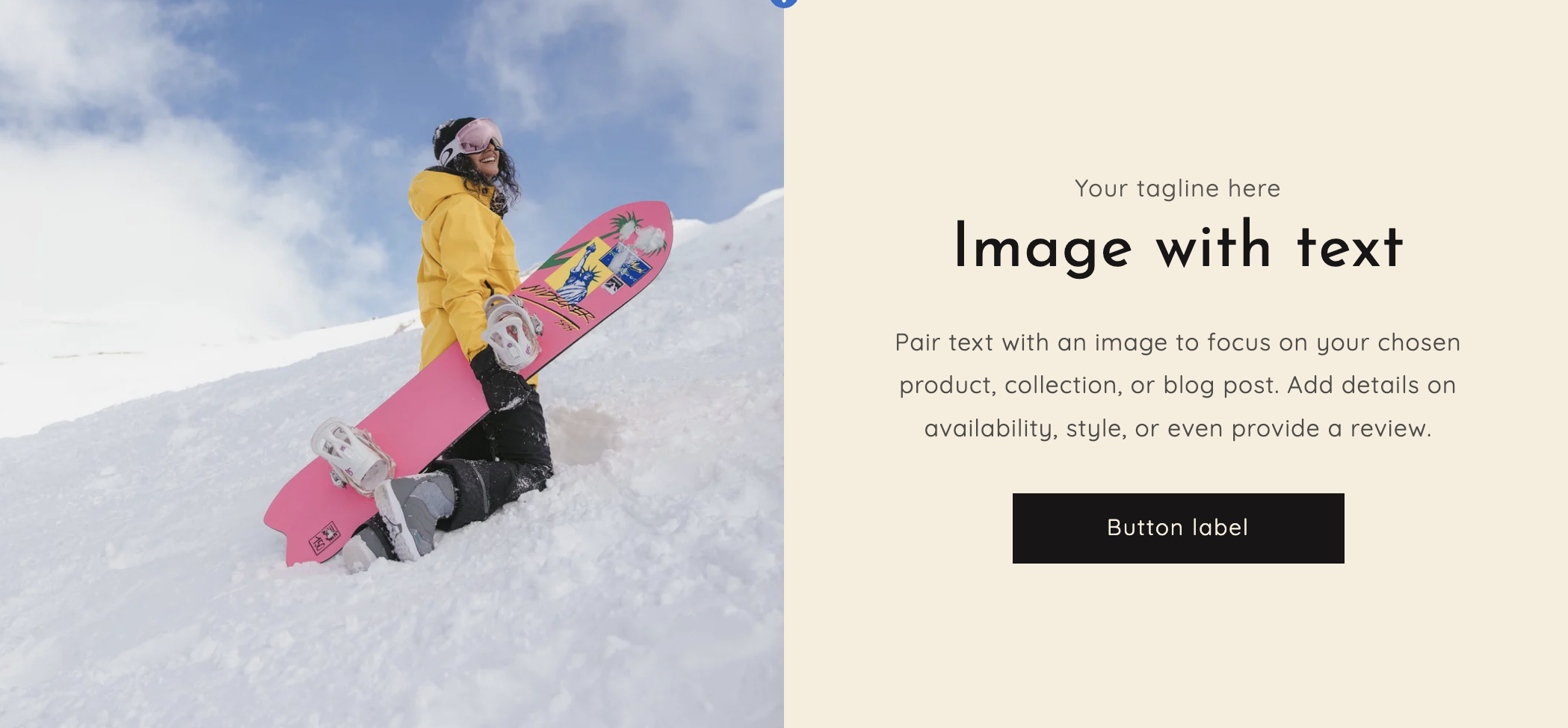
Image with text
This section features a combination of images and text. It provides an appealing and dynamic approach mixing media, message, and a call-to-action button.
1. Our guide to set up a Image with text section:

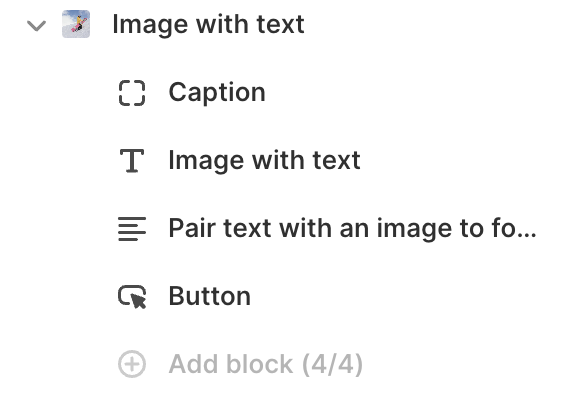
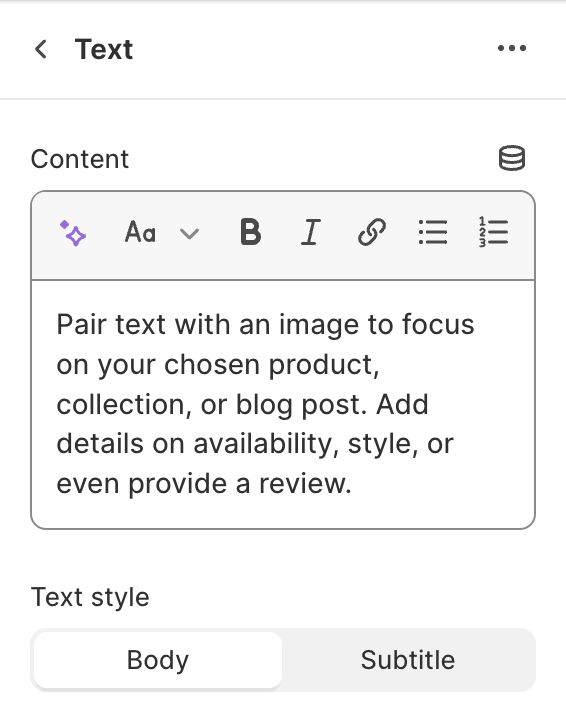
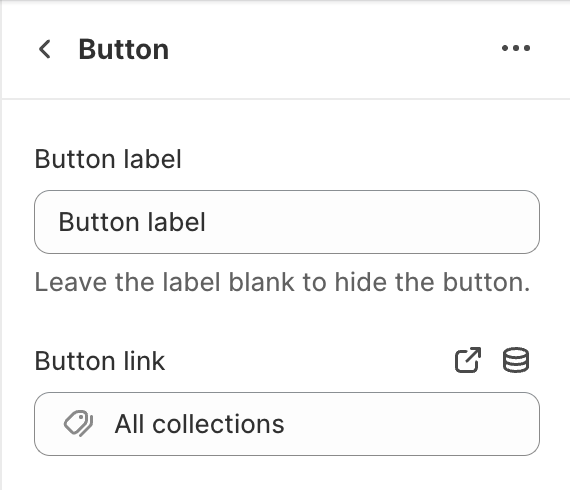
2. Section blocks:




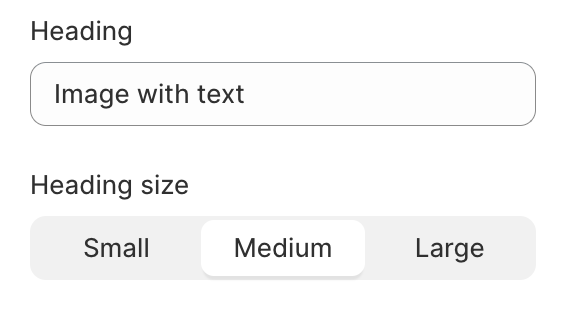
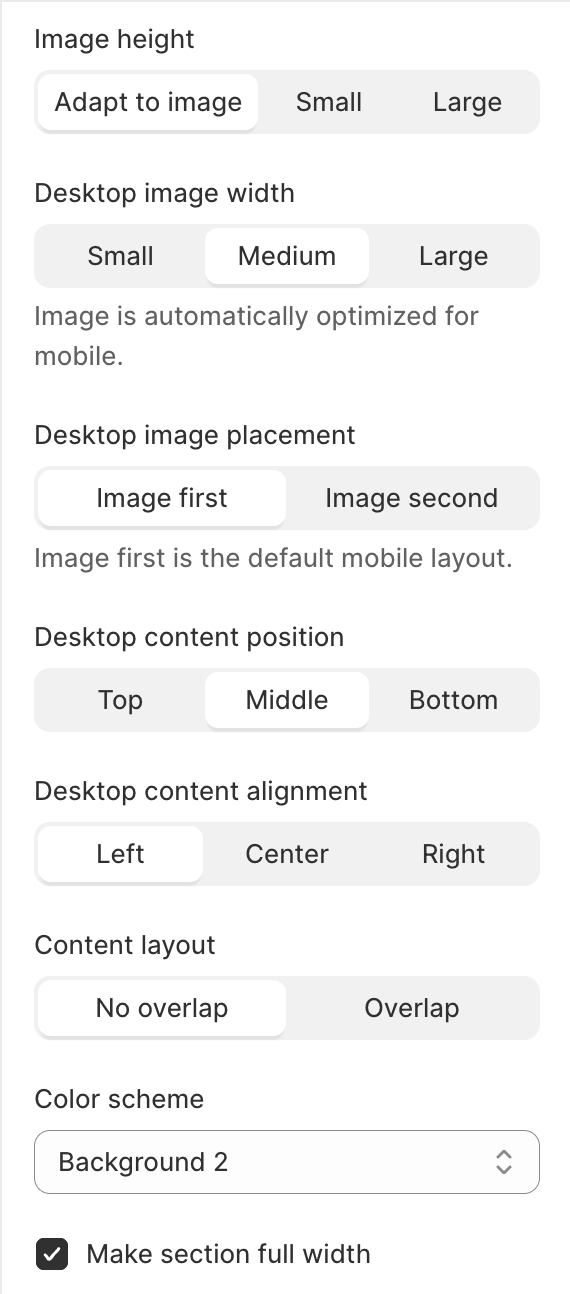
3. Image with text section settings:



Last updated
Was this helpful?